MakeShop - タグ実装ガイド¶
はじめに¶
Makeshopをお使いの方はこのガイドでご紹介するタグをコピー&ペーストしていただくことで簡単にCriteoのタグが実装ができます。 お使いのシステムに合わせてベーシックモードかクリエイターモードのいずれのガイドを参考してください。
Makeshop ベーシックモード¶
1・Criteo用ローダーを実装する¶
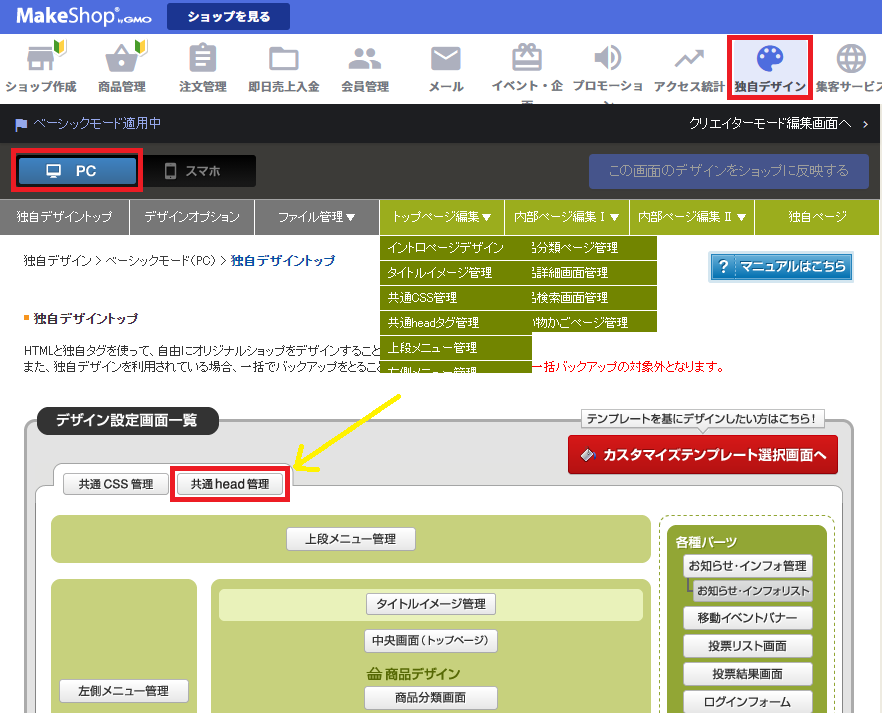
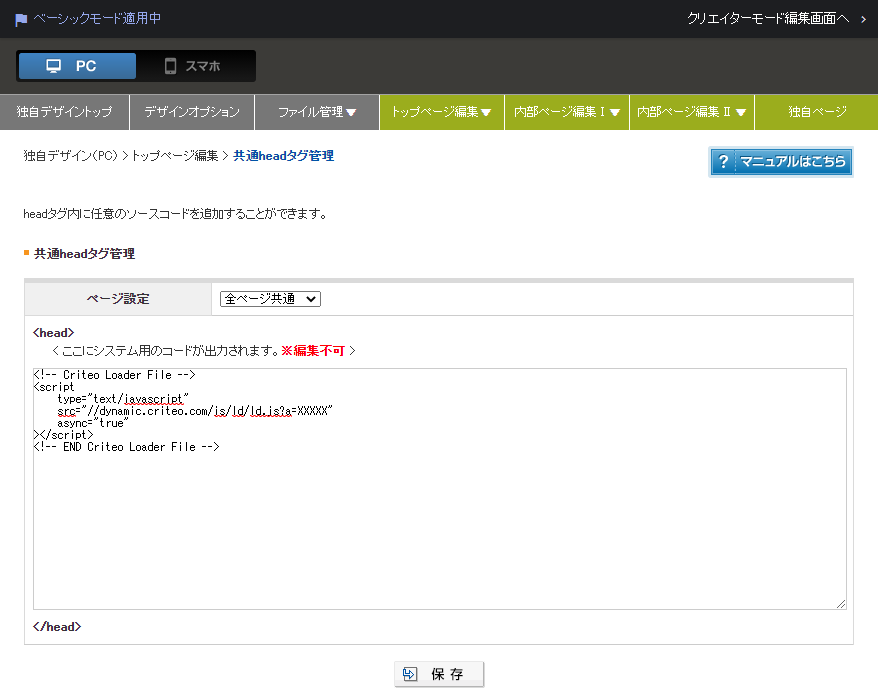
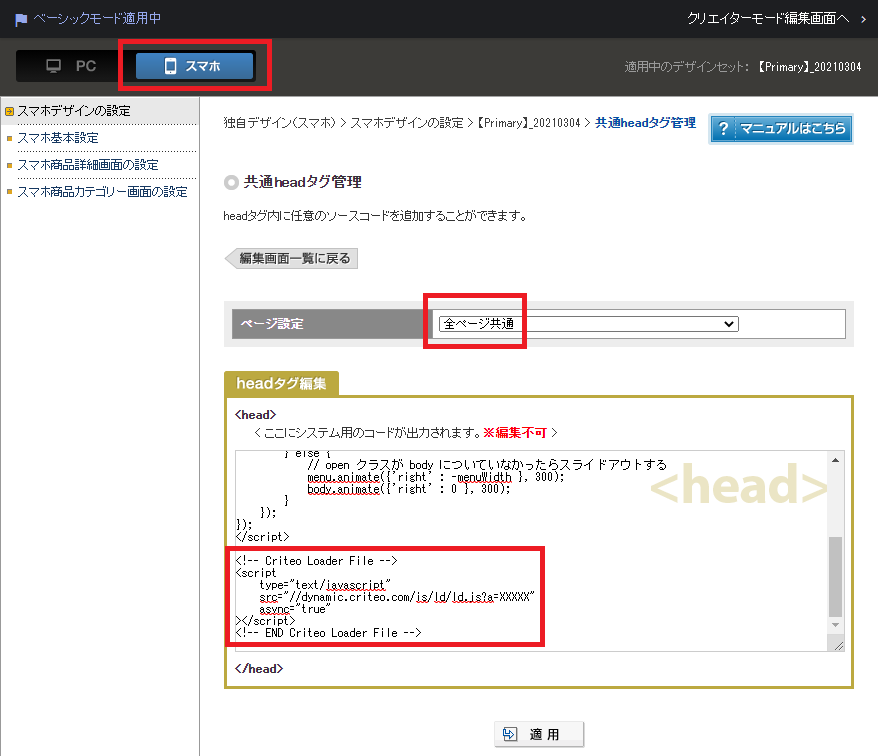
A. 管理画面 → 独自デザイン → PC →「共通head管理」を選択

B. 「全ページ共通」に以下のコードを入力し、「保存」を選択
<!-- Criteo Loader File -->
<script
type="text/javascript"
src="//dynamic.criteo.com/js/ld/ld.js?a={{accountid}}"
async="true"
></script>
<!-- END Criteo Loader File -->

C. 「スマホ」環境でも同様の作業を行う

2・PC用 トップページタグを実装する¶
A. 管理画面 → 独自デザイン → PC →「共通head管理」を選択
B. ページ設定で「トップ」を選択し、以下のコードを入力後「保存」を選択
<!--Criteo BEGIN-->
<script type="text/javascript">
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{accountid}} },
{ event: "setSiteType", type: "d" },
{ event: "viewHome" , ecpplugin: "makeshop_gd" }
);
</script>
<!--Criteo END-->

3・PC用 一覧ページタグを実装する¶
ページ設定で「商品カテゴリー」を選択 → 以下のコードを貼り付ける → 「保存」を選択

<!--Criteo BEGIN-->
<script type="text/javascript">
window.onload = function() {
var crto_Atag = document.getElementsByTagName("a");
var crto_list = [];
var y =0;
for(var i =0; i<crto_Atag.length; i++){
if(crto_Atag[i].href.indexOf("/shopdetail/")>-1){
var vID = crto_Atag[i].href.split("/")[4];
if(crto_list.indexOf(vID) < 0 && y<3){
crto_list.push(vID);
y++;
}
}
}
if(crto_list.length > 0){
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{accountid}} },
{ event: "setSiteType", type: "d" },
{ event: "viewList", item: crto_list , ecpplugin: "makeshop_gd" }
);
}
}
</script>
<!--Criteo END-->
4・PC用 詳細ページタグを実装する¶
ページ設定で「商品詳細」を選択 → 以下のコードを貼り付ける → 「保存」を選択

<!--Criteo BEGIN-->
<script type="text/javascript">
window.onload = function() {
var crto_pid = document.location.href.split("shopdetail/")[1].split("/")[0].replace(/\D+/g,'');
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{accountid}} },
{ event: "setSiteType", type: "d" },
{ event: "viewItem", item: crto_pid , ecpplugin: "makeshop_gd" }
);
}
</script>
<!--Criteo END-->
5・PC用 カートページタグを実装する¶
ページ設定で「買い物かご」を選択 → 以下のコードを貼り付ける → 「保存」を選択

<!--Criteo BEGIN-->
<script type="text/javascript">
function ready(callback){
// in case the document is already rendered
if (document.readyState!='loading') callback();
// modern browsers
else if (document.addEventListener) document.addEventListener('DOMContentLoaded', callback);
// IE <= 8
else document.attachEvent('onreadystatechange', function(){
if (document.readyState=='complete') callback();
});
}
ready(function(){
var ci_chk = !!document.getElementsByName("login_id")[0].value;if(ci_chk == true){var crto_ci = document.getElementsByName("login_id")[0].value;}else{var crto_ci =""};
var crto_items = 0;
crto_items = document.getElementsByName("orgamount").length;
if(crto_items > 0){
var crto_data =[];
for(var i =0; i<crto_items; i++){
var crto_id = document.getElementsByName("brandcode")[i].value;
var crto_quantity = document.getElementsByName("orgamount")[i].value;
var crto_total_price = document.getElementsByClassName('basketPrice')[i].innerHTML.split("円")[0].replace(/\D+/g,'').replace(/,/g,'');
var crto_price = crto_total_price/crto_quantity;
crto_data.push({id:crto_id,price:crto_price,quantity:crto_quantity});
}
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{accountid}} },
{ event: "setSiteType", type: "d"},
{ event: "setCustomerId", id: crto_ci },
{ event: "viewBasket",item: crto_data , ecpplugin: "makeshop_gd" }
);
}
});
</script>
<!--Criteo END-->
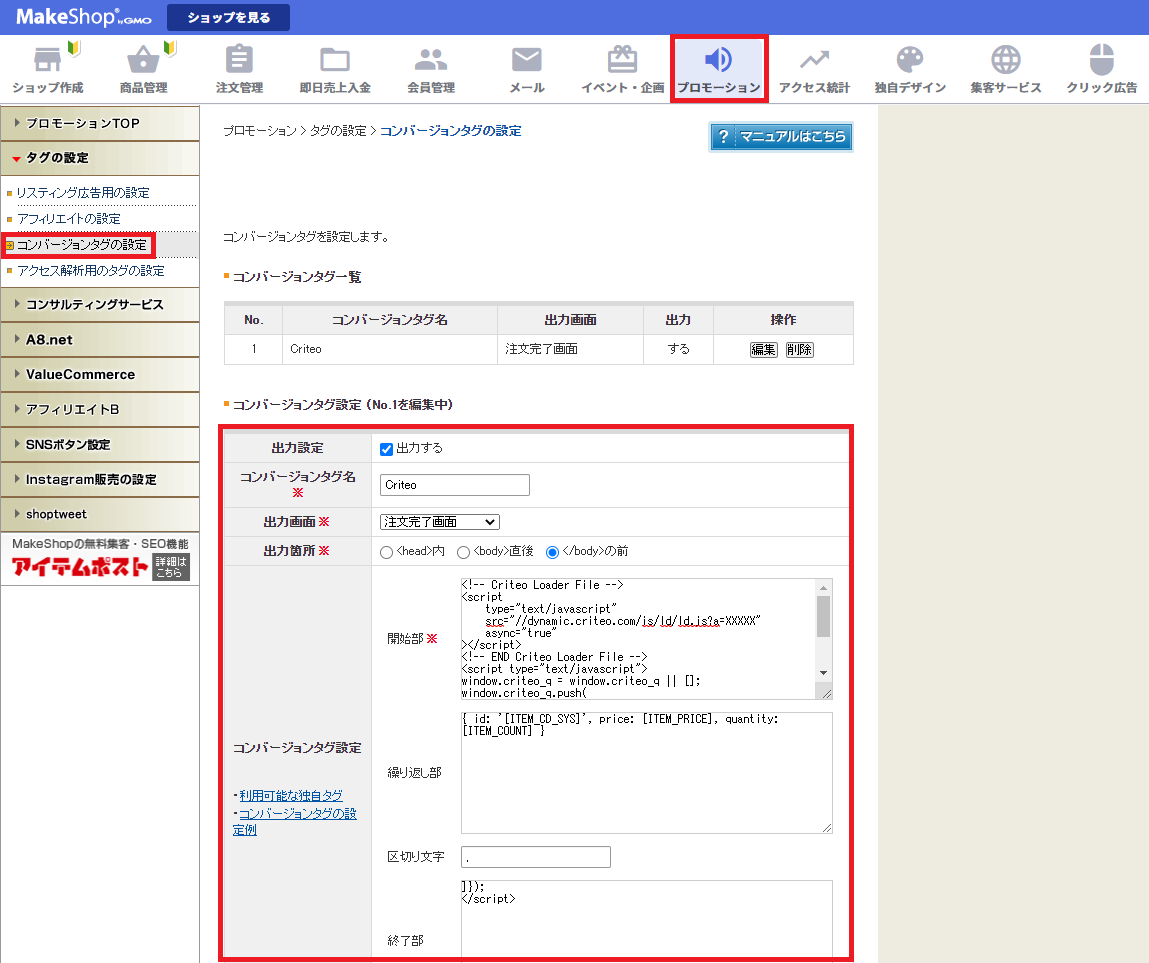
6・PC&スマホ共通 CVページタグを実装する¶
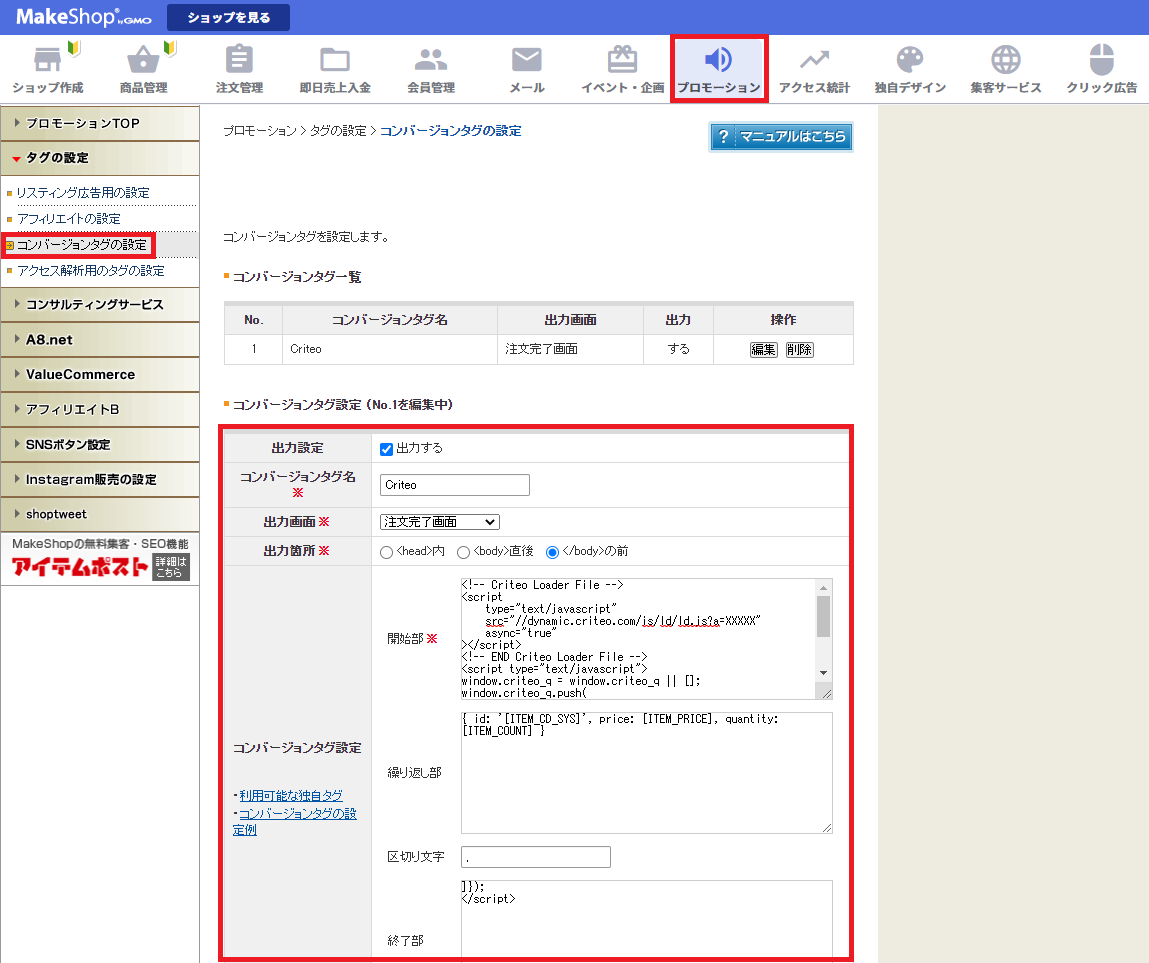
プロモーション → タグの設定 → PC用コンバージョンタグ設定
-
出力設定 ⇒ 「出力する」をチェック
-
アフィリエイト名 ⇒ 「Criteo」と入力
-
出力画面 ⇒ 注文完了画面を選択
-
出力箇所 ⇒ </body>の前を選択

”開始部”に下のコードを貼り付ける
<!-- Criteo Loader File -->
<script
type="text/javascript"
src="//dynamic.criteo.com/js/ld/ld.js?a={{accountid}}"
async="true"
></script>
<!-- END Criteo Loader File -->
<script type="text/javascript">
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{accountid}} },
{ event: "setSiteType", type: /iPad/.test(navigator.userAgent)?"t":/Mobile|iP(hone|od)|Android|BlackBerry|IEMobile|Silk/.test(navigator.userAgent)?"m":"d" },
{ event: "setCustomerId", id: '[USER_ID]' },
{ event: "trackTransaction" , id: '[ORDER_NUM]',
item: [
”繰り返し部”に下のコードを貼り付ける
{ id: '[ITEM_CD_SYS]', price: [ITEM_PRICE], quantity: [ITEM_COUNT] }
”区切り文字”にカンマを入れる
,
”終了部”に下のコードを貼り付ける
]});
</script>
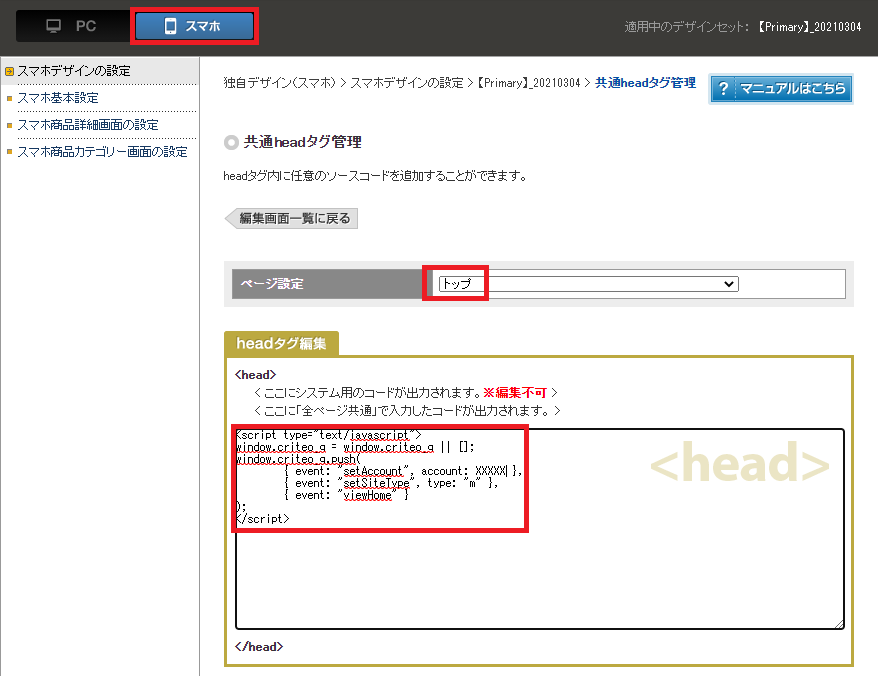
7・スマホ用トップページタグを実装する¶
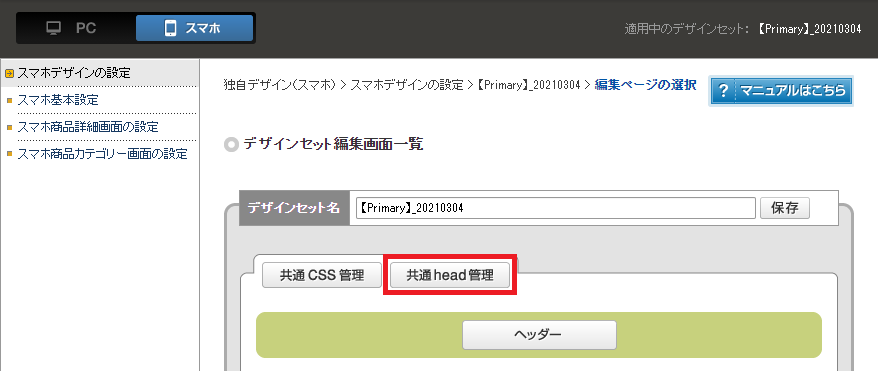
A. 管理画面 → 独自デザイン → スマホ →「編集」を選択

B. 「共通head管理」を選択

C. ページ設定で「トップ」を選択し、以下のコードを入力後「保存」を選択
<!--Criteo BEGIN-->
<script type="text/javascript">
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{accountid}} },
{ event: "setSiteType", type: "m" },
{ event: "viewHome", ecpplugin: "makeshop_gd" }
);
</script>
<!--Criteo END-->

8・スマホ用一覧ページタグを実装する¶
ページ設定で「商品カテゴリー」を選択 → 以下のコードを貼り付ける → 「保存」を選択
<!--Criteo BEGIN-->
<script type="text/javascript">
window.onload=function(){
var crto_loop=document.getElementById("list_item").children,crto_list=[],x=0;
if(typeof crto_loop != "undefined"){
for(var i=0;i<crto_loop.length;i++){
if(x < 3){
var crto_prod=crto_loop[i].children[0].href.split("/")[4].split("\x26")[0].split("\x3d")[1];
crto_list.push(crto_prod);
x++;
}
}
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{accountid}} },
{ event: "setSiteType", type: "m" },
{ event: "viewList", item: crto_list, ecpplugin: "makeshop_gd" }
);
}
}
</script>
<!--Criteo END-->
9・スマホ用詳細ページタグを実装する¶
ページ設定で「商品詳細」を選択 → 以下のコードを貼り付ける → 「保存」を選択
<!--Criteo BEGIN-->
<script type="text/javascript">
window.onload=function(){
var crto_pid=document.location.href.split("/")[4].split("\x3d")[1].split("\x26")[0];
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{accountid}} },
{ event: "setSiteType", type: "m" },
{ event: "viewItem", item: crto_pid, ecpplugin: "makeshop_gd" }
);
}
</script>
<!--Criteo END-->
10・スマホ用カートページタグを実装する¶
ページ設定で「買い物かご」を選択 → 以下のコードを貼り付ける → 「保存」を選択
<!--Criteo BEGIN-->
<script type="text/javascript">
function ready(callback){
// in case the document is already rendered
if (document.readyState!='loading') callback();
// modern browsers
else if (document.addEventListener) document.addEventListener('DOMContentLoaded', callback);
// IE <= 8
else document.attachEvent('onreadystatechange', function(){
if (document.readyState=='complete') callback();
});
}
ready(function(){
var crto_items = 0;
crto_items = document.getElementsByClassName("itemName").length;
if(crto_items > 0){
var crto_data =[];
for(var i =0; i<crto_items; i++){
crto_data.push({id:document.getElementsByClassName("itemName")[i].getElementsByTagName("a")[0].href.split("\x3d")[1].split("\x26")[0],
price:document.getElementsByClassName("unitPrice")[i].innerText.replace(/\D+/g,'').replace(/,/g,''),
quantity:document.getElementsByClassName("amount")[i].getElementsByTagName("input")[0].value});
}
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{accountid}} },
{ event: "setSiteType", type: "m"},
{ event: "viewBasket",item: crto_data, ecpplugin: "makeshop_gd"}
);
}
});
</script>
<!--Criteo END-->
Makeshop クリエイターモード¶
Makeshopのクリエイターモードをお使いのウェブサイトでは、以下のタグを設置してください。
レスポンシブ機能を使う仕様になります。
1・Criteo用ローダーを実装する¶
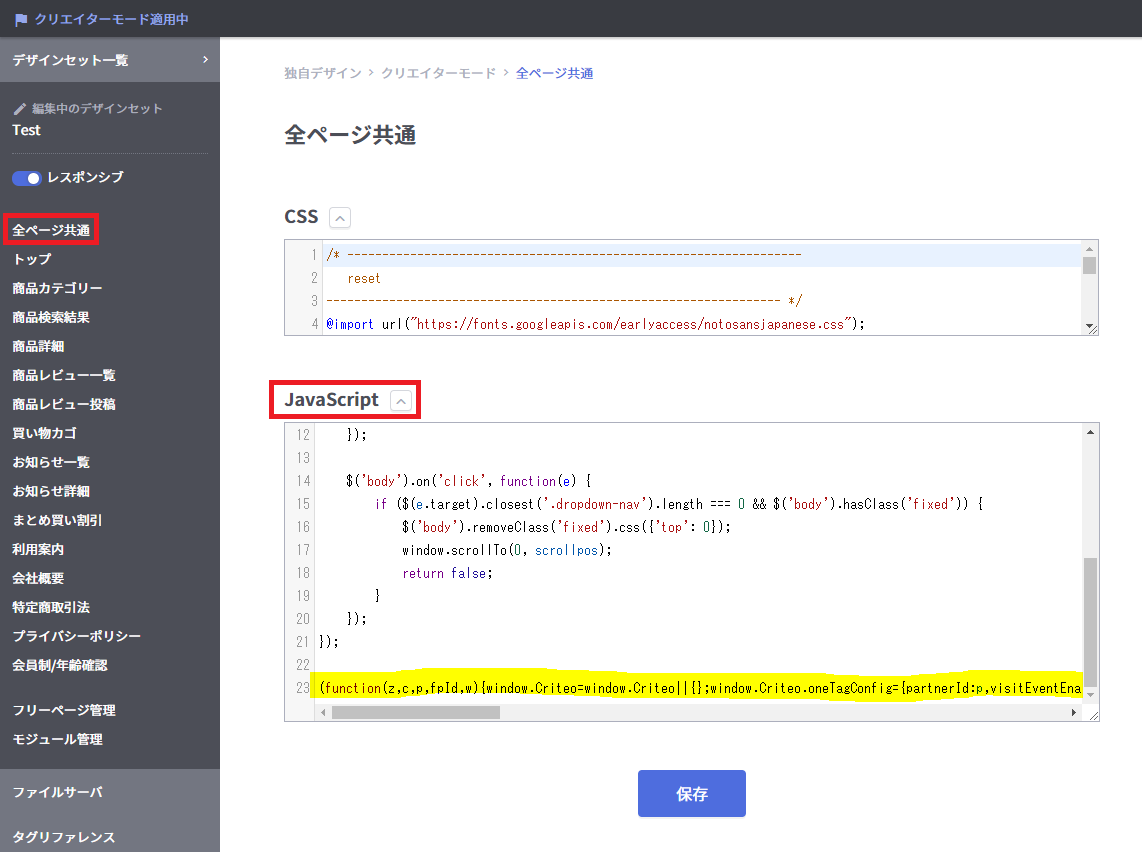
A. 管理画面 → 独自デザイン → クリエイターモード →「全ページ共通」を選択

B. 「JavaScript」の一番下に、以下のコードを入力し「保存」を選択
(function(z, c, p, fpId, w) {
window.Criteo = window.Criteo || {};
window.Criteo.oneTagConfig = {
partnerId: p,
visitEventEnabled: c,
fpIdentifier: fpId,
waitForGum: w
};
var a = function(y) {
var b = function(x) {
return document.getElementsByTagName(x)[0]
},
c = b("head") || b("body") || b("script").parentNode,
d = document.createElement("script");
d.type = "text/javascript";
d.async = 1;
d.src = y;
c.insertBefore(d, null)
},
b;
for (b = 0; b < z.length; b += 1) a(z[b])
})(["//static.criteo.net/js/ld/ld.js"], true,
{{accountid}},
undefined, true);
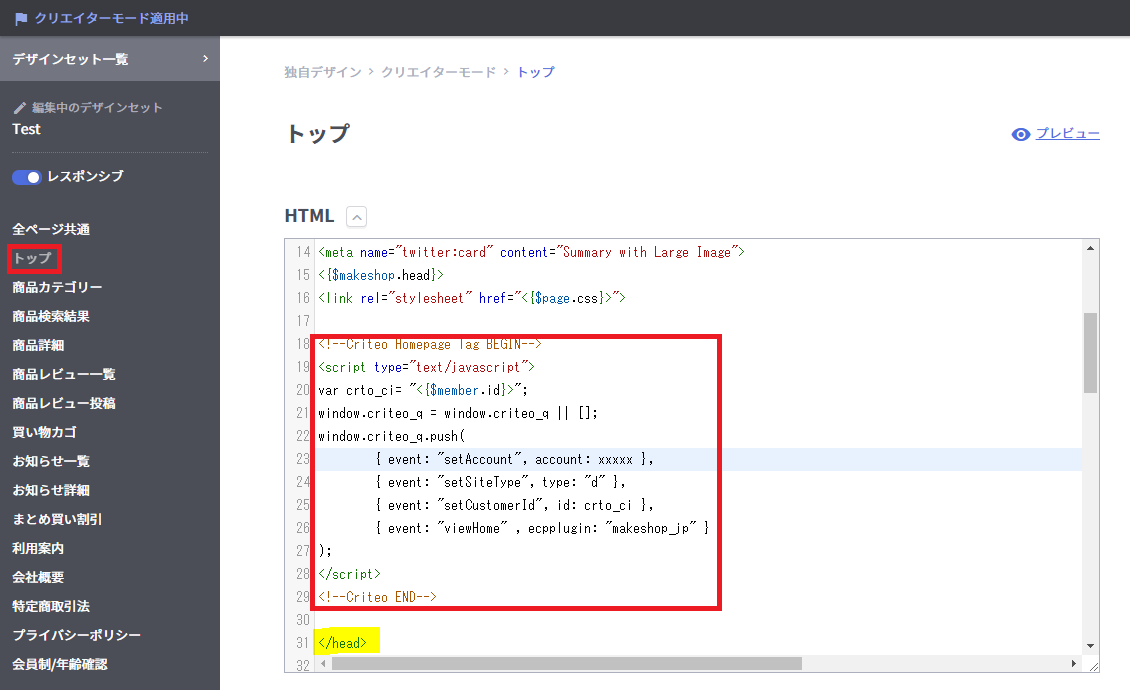
2・トップページタグを実装する¶
A. 管理画面 → 独自デザイン → クリエイターモード →「トップ」を選択
B. 以下のコードを</html>の直前に入力し「保存」を選択
<!--Criteo Homepage Tag BEGIN-->
<script type="text/javascript">
var crto_ci= "<{$member.id}>";
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{accountid}} },
{ event: "setSiteType", type: "d" },
{ event: "setCustomerId", id: crto_ci },
{ event: "viewHome" , ecpplugin: "makeshop_gd" }
);
</script>
<!--Criteo END-->

3・一覧ページタグを実装する¶
A. 管理画面 → 独自デザイン → クリエイターモード →「商品カテゴリー」を選択
B. 以下のコードを</html>の直前に入力し「保存」を選択
<!--Criteo List Tag BEGIN-->
<script type="text/javascript">
var crto_ci= "<{$member.id}>";
var crto_list = [];
<{section name=i loop=$category.item.list max=3}>crto_list.push("<{$category.item.list[i].system_code}>");
<{/section}>
if(crto_list.length > 0){
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{accountid}} },
{ event: "setCustomerId", id: crto_ci },
{ event: "setSiteType", type: "d" },
{ event: "viewList", item: crto_list , ecpplugin: "makeshop_gd" }
);
}
</script>
<!--Criteo END-->
4・詳細ページタグを実装する¶
A. 管理画面 → 独自デザイン → クリエイターモード →「商品詳細」を選択
B. 以下のコードを</html>の直前に入力し「保存」を選択
<!--Criteo Product Tag BEGIN-->
<script type="text/javascript">
var crto_ci= "<{$member.id}>";
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{accountid}} },
{ event: "setSiteType", type: "d" },
{ event: "setCustomerId", id: crto_ci },
{ event: "viewItem", item: "<{$item.system_code}>" , ecpplugin: "makeshop_gd" }
);
</script>
<!--Criteo END-->
5・カートページタグを実装する¶
A. 管理画面 → 独自デザイン → クリエイターモード →「買い物カゴ」を選択
B. 以下のコードを</html>の直前に入力し「保存」を選択
<!--Criteo Cart tag BEGIN-->
<script type="text/javascript">
var crto_ci= "<{$member.id}>";
var crto_items=[];
<{section name=i loop=$cart.list}>
var crto_id = "<{$cart.list[i].system_code}>";
var crto_quantity = "<{$cart.list[i].quantity}>";
var crto_temp1_price = "<{$cart.list[i].total_price|number_format}>";
var crto_temp2_price = crto_temp1_price.replace(/\D+/g,'').replace(/,/g,'');
var crto_price = crto_temp2_price/crto_quantity;
crto_items.push({id:crto_id,price:crto_price,quantity:crto_quantity});
<{/section}>
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{accountid}} },
{ event: "setSiteType", type: "d"},
{ event: "setCustomerId", id: crto_ci },
{ event: "viewBasket",item: crto_items , ecpplugin: "makeshop_gd" }
);
</script>
<!--Criteo END-->
6・CVページタグを実装する¶
プロモーション → タグの設定 → PC用コンバージョンタグ設定
-
出力設定 ⇒ 「出力する」をチェック
-
アフィリエイト名 ⇒ 「Criteo」と入力
-
出力画面 ⇒ 注文完了画面を選択
-
出力箇所 ⇒ </body>の前を選択

”開始部”に下のコードを貼り付ける
<!-- Criteo Loader File -->
<script
type="text/javascript"
src="//dynamic.criteo.com/js/ld/ld.js?a={{accountid}}"
async="true"
></script>
<!-- END Criteo Loader File -->
<script type="text/javascript">
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{accountid}} },
{ event: "setSiteType", type: /iPad/.test(navigator.userAgent)?"t":/Mobile|iP(hone|od)|Android|BlackBerry|IEMobile|Silk/.test(navigator.userAgent)?"m":"d" },
{ event: "setCustomerId", id: '[USER_ID]' },
{ event: "trackTransaction" , id: '[ORDER_NUM]',
item: [
”繰り返し部”に下のコードを貼り付ける
{ id: '[ITEM_CD_SYS]', price: [ITEM_PRICE], quantity: [ITEM_COUNT] }
”区切り文字”にカンマを入れる
,
”終了部”に下のコードを貼り付ける
]});
</script>
タグ動作テスト¶
[[accurate_jp]]