ハッシュメール計測用タグ実装例¶
Email計測は全タグでユーザのメールアドレスをタグに代入する事を推奨しています。
しかし、サイト構成上特定の箇所のみでの代入となる、なおかつサーバーサイドからemail値を出力できない場合はこちらのガイドを参照ください。
ハッシュメールをタグに入れるにあたって、サーバーサイドからメールを出力できない、あるいはdataLayerなど、動的変数の格納場所に格納されていないという場合、クライアントサイドのフォームなどに入力されるメールをJavaSriptで取得するという代替方法があります。
ユーザーがメールを入力するページの代表的なものとして、ログインページや注文者情報フォームがあります。
今回は注文者情報フォームに入力されたメールアドレスを取得し、ハッシュしてタグにパスする方法をご紹介します。
目次¶
-
SHA-256ハッシュ関数をインストール
-
ユーザーのメールを取得する
-
メールをハッシュ化する
-
ハッシュメール値をタグに入れる
-
タグ動作テスト
1 SHA-256ハッシュ関数をインストール¶
1 以下のコードを追加することで、SHA-256にハッシュ化することができます。
<script type="text/javascript" src="https://static.criteo.net/js/ecp_solutions/crto_sha256.js"></script>
2 テキストファイルにペーストし、hash.jsと名前をつけ、任意のjsディレクトリに保存。
このjsファイルを読み込み、SHA-256関数を以下のように呼ぶと、"test"という引数をハッシュ化します。
<script type="text/javascript" src="https://static.criteo.net/js/ecp_solutions/crto_sha256.js"></script>
<script>
crto_sha256("test");
</script>
3 SHA-256ハッシュ関数をテストする。(テストしない場合は直接2番に進んでください)
テスト用htmlファイルを作成し以下のスクリプトをペーストする。
<html>
<head>
<script type="text/javascript" src="https://static.criteo.net/js/ecp_solutions/crto_sha256.js"></script>
<script>
alert("SHA-256->"+crto_sha256("test"));
</script>
</head>
</html>
test_sha256.htmlと名前を付け、ブラウザで開きalertメッセージの中にhash値が出るのを確認。
2 ユーザーのメールを取得する¶
クライアントサイドでユーザーのメールを取得します。 今回は注文者情報フォームに入力されたメールアドレスを取得し、ハッシュ化して、タグにパスする方法をご紹介します。
参照の仕方は実際のHTMLエレメントの構成に依ります。以下の例に従っても取得できない場合は、実際のHTMLエレメントに併せて取得するようWebページ管理者へご相談ください。
//id = "mail"を参照する場合
document.getElementById("email").value
//name = "mail"を参照する場合
document.getElementsByName("email")[0].value
//type = "email"を参照する場合
document.querySelectorAll("input[type='email']")[0].value
jQueryをお使いのサイトでは、jQueryのセレクタを使ってもemailを参照することができます。
//jQuery 使用無
//id = "mail"を参照する場合
$("#email").val()
//name = "mail"を参照する場合
$("input[name='email']").val()
//type = "email"を参照する場合
$("input[type='email']").val()
3 メールをハッシュ化する¶
注文者情報フォームからメールを取得する際、emailを含むエレメントをcto_emailという変数に入れ、その値をハッシュ関数を使ってハッシュ化します。
ハッシュ化した結果をcto_hash_emailという変数に入れます。
エラーメッセージを防ぐため、以下の例の様にemailが正しく参照できたときのみ変数に値が入るようにすることをお勧めします。
// cto_hash_email変数を初期化 これによって、メール取得ができなかった場合はemail値の代わりに空の値をタグに入れ、タグ発火時にundefind変数によるエラーが出るのを防ぎます。
var cto_hash_email="";
// 上記で紹介した例に従って、emailの入力フィールドを参照してcto_email変数に入れる。
var cto_email = document.getElementById("email");
// emailを含むエレメントが正しく参照できており、なおかつ、値が空になっていない場合のみcto_email変数にemail値を入れてハッシュする作業を実行します。
if(cto_email!== null && cto_email.value!==""){
cto_hash_email = crto_sha256(cto_email.value);
}
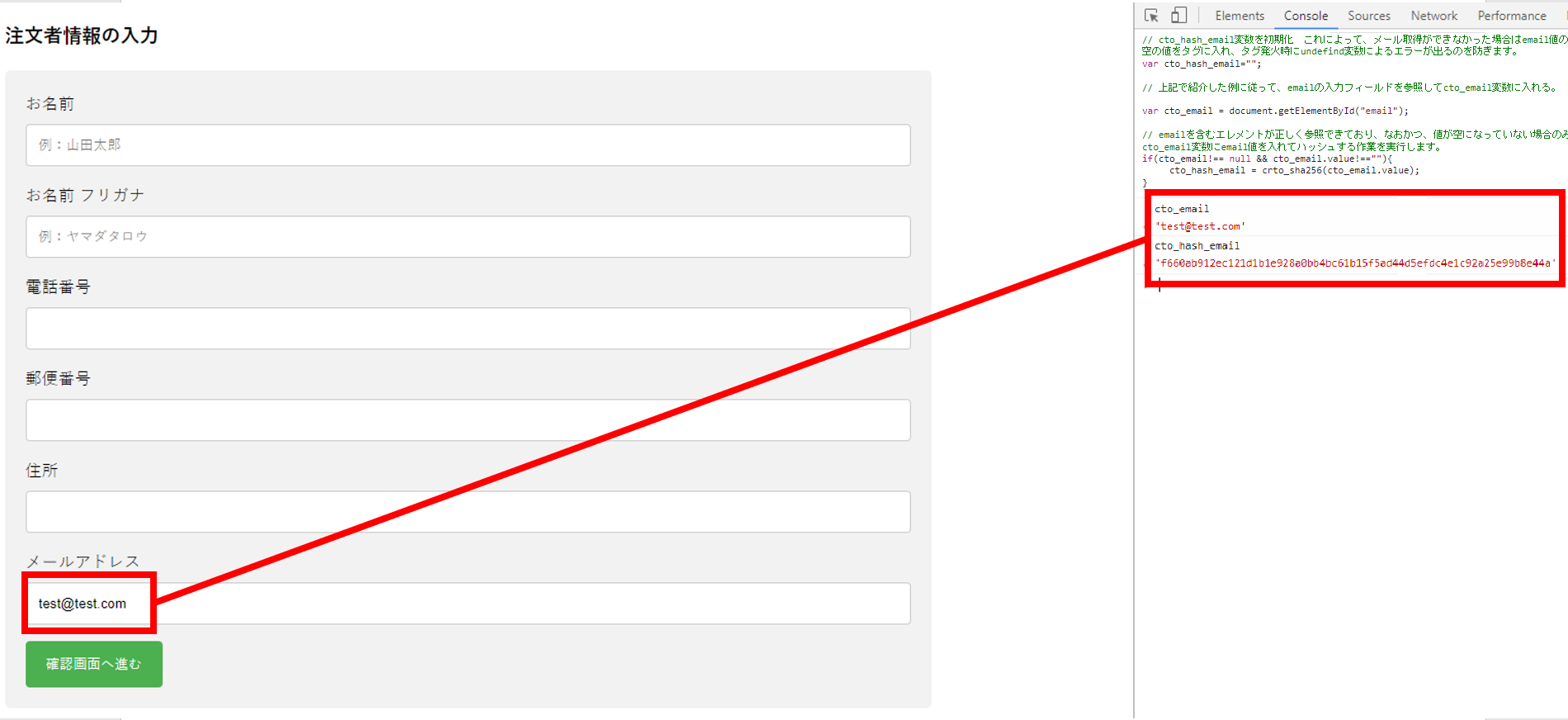
確認方法
¶
1、Chromeで注文者情報フォームのページを開く
2、メールのフィールドにtest@test.comなど、仮の値を入力
2、F12を押して開発者ツールを開く
3、コンソールタブをクリック
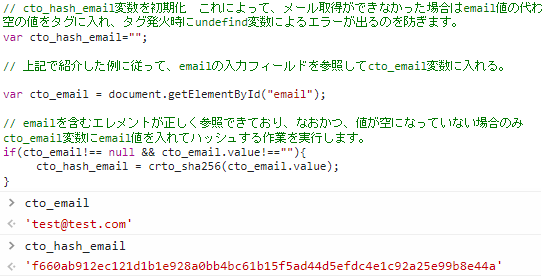
4、メールを取得するスクリプトをペーストし、Enterを押す

6、同様に、cto_hash_emailとコンソールに打ち、f660ab912ec121d1b1e928a0b.....とハッシュ値が出るのを確認
4 ハッシュメール値をタグに入れる¶
cto_hash_emailに正しく値が入っているのが確認できたら以下のように、既存のCriteoのタグに「メールの取得、取得したメールの小文字への変換とハッシュ化を行う処理」を追加します。
これら一連の作業を確認画面へ進むボタンのオンクリックイベントで起動させるため、cto_crossDevice()という関数にします。
<script type="text/javascript" src="https://static.criteo.net/js/ecp_solutions/crto_sha256.js"></script>
<script type="text/javascript">
//onClick属性として起動できるよう、関数にする
function cto_crossDevice(){
// メールの取得(取得の方法はWebページによって変わる場合があります。)
var cto_hash_email="", cto_pre_element = document.getElementById("email").value;
//取得したメールの小文字への変換とハッシュ化を行う処理(この処理は変更しないでください。)
cto_element = cto_pre_element.toLowerCase();
if(cto_element !==null && cto_element !==""){
cto_hash_email = crto_sha256(cto_element);
}
// カートタグに実装した場合の例(サイトの商品情報に合わせて取得してください。)
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{accountid}} },
{ event: "setEmail", email: cto_hash_email, hash_method: "sha256" },
{ event: "viewBasket", item: [
{ id: "product01", price: 1000, quantity: 1}
]}
);
}
</script>
この関数を、確認画面へ進むボタンのエレメントににonClick属性としてバインドします。 これによって、ユーザーが注文者情報フォームの入力を完了し、次のページに遷移する時にハッシュメール値がタグにパスされ、タグが発火します。
<input type="submit" onclick="cto_crossDevice()" value="確認画面へ進む">
5 タグ動作テスト¶
4までの手順で実装は完了です。次にタグの発火と、メール値の取得を確認する方法の一つをご紹介します。
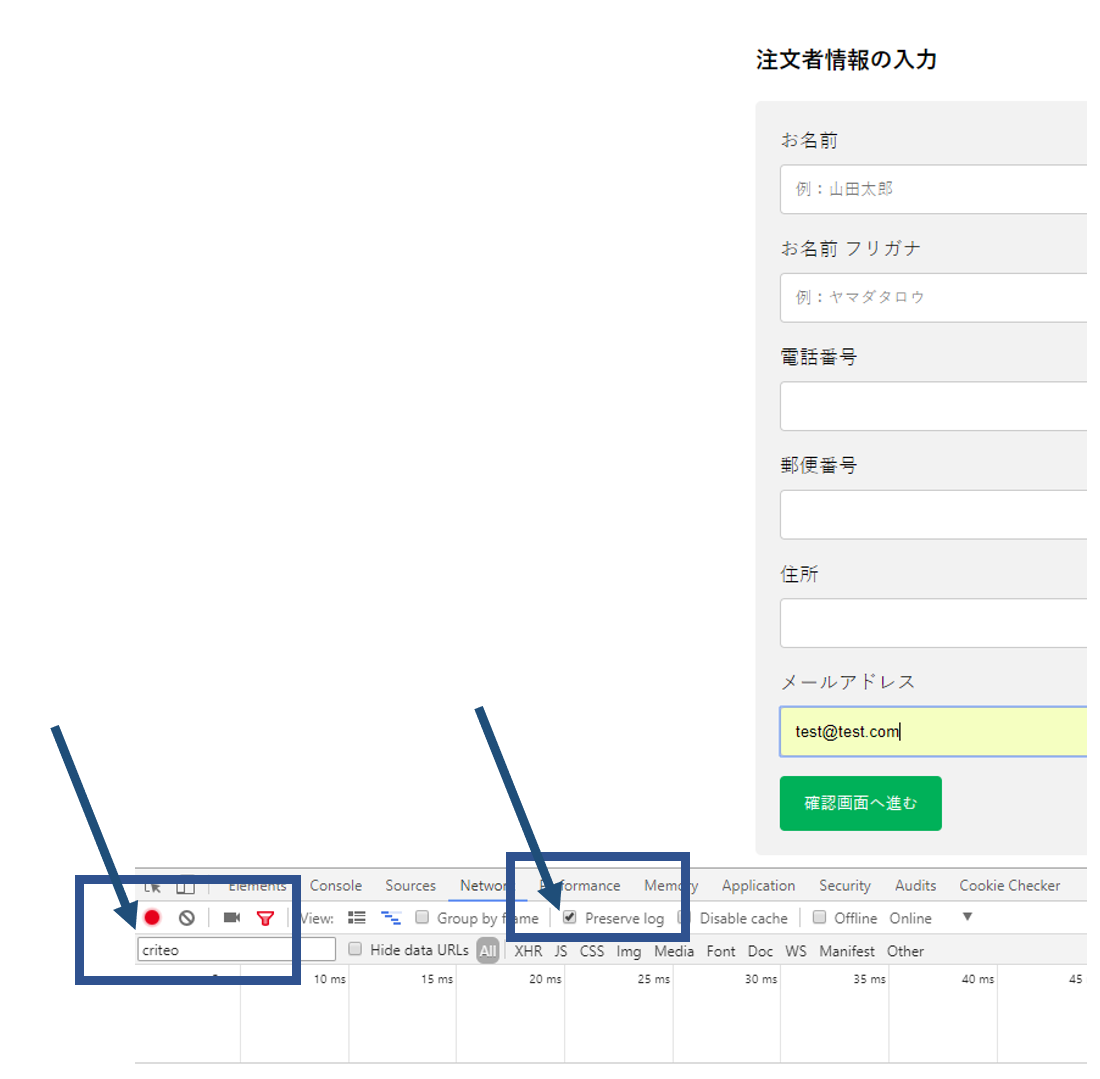
確認方法
¶
1、Chromeで注文者情報フォームのページを開く
2、メールのフィールドにtest@test.comと、仮の値を入力
2、F12を押して開発者ツールを開く
3、ネットワークタブをクリック
4、フィルターのアイコンをクリックし、検索フィールドにcriteoと打つ
5、Preserve logのボックスをチェックする

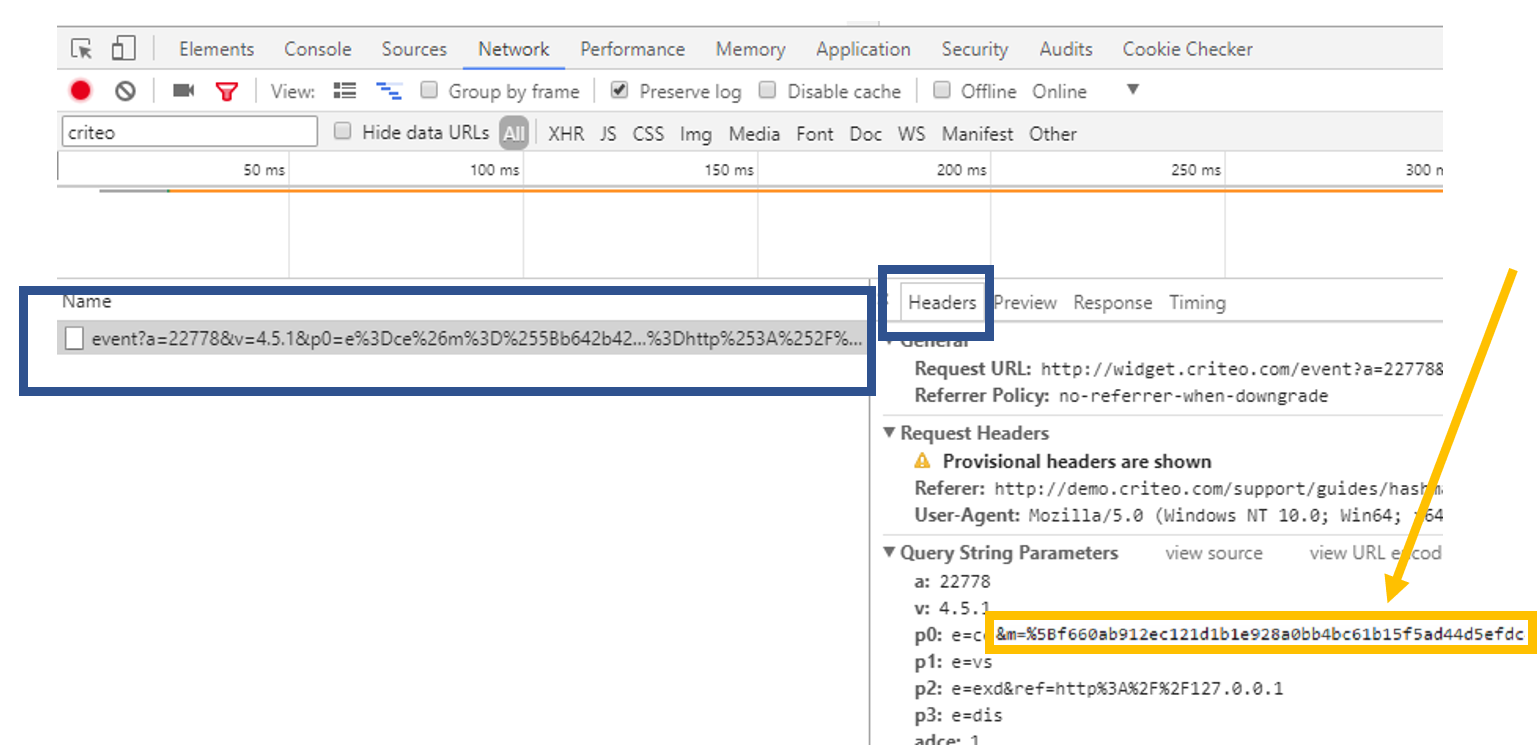
7、ネットワークタブにcriteoのwidgetコールがでてきたらタグが発火している証拠です。
8、widgetコールのHeadersをクリックし、Query String Parametersに、m=%5Bf660ab912ec121d1b1e928a0b.....というパラメータと値が確認できたら、ハッシュメールがタグに正しくパスされています。
最後に¶
以上でハッシュメール計測用タグの実装完了です。
ご紹介したものは一つの実装例に過ぎず、すべてのサイトに適用できるものではありません。
どのような実装が可能でなおかつ最適であるかは各サイトの構成に依りますので、ハッシュメール計測用タグ実装をご検討中の場合はお気軽にご相談ください。