By downloading and using a plug-in, extension, or code snippet provided by Criteo in order to assist in the implementation of software code and/or tags on Client’s Sites, the Client acknowledges that it is solely responsible for reviewing and testing the implementation on its sites and agrees that Criteo shall have no liability to Client for any errors in the implementation. We kindly ask you to please test on a pre-prod or staging site, prior to your live environment.
下載和安裝Criteo的plug-in, extension, 或 code snippet是為了協助安裝Criteo到顧客的網站,顧客了解是顧客本身的責任去測試和調試網站的安裝。同時也贊成Criteo對顧客的一切錯誤不負責。
我們建議您事先測試後才上傳到您的網點。
By downloading and using a plug-in, extension, or code snippet provided by Criteo in order to assist in the implementation of software code and/or tags on Client’s Sites, the Client acknowledges that it is solely responsible for reviewing and testing the implementation on its sites and agrees that Criteo shall have no liability to Client for any errors in the implementation. The tags are mostly copy+paste ready, but some modifications may be needed depending on your sites customization.
By downloading and using a plug-in, extension, or code snippet provided by Criteo in order to assist in the implementation of software code and/or tags on Client’s Sites, the Client acknowledges that it is solely responsible for reviewing and testing the implementation on its sites and agrees that Criteo shall have no liability to Client for any errors in the implementation. The implementation requires the skills and resources of a developer or software engineer. Please allocate some time for your team or third-party team for implementation.
Ao fazer uso de um plug-in, extensão ou trecho de código oferecido pela Criteo com intuito de auxiliar na instalação das Tags no próprio site, o mesmo se declara responsável por revisar e testar as implementações e concorda que a Criteo não será responsável por qualquer erro no decorrer de sua utilização. Todas as instalações e manipulações descritas nos guias requerem a atenção de um desenvolvedor com conhecimento técnico do site a ser integrado.
ในการดาวน์โหลดหรือนำปลั๊กอิน, ส่วนเสริม (extension), หรือโค๊ดของ Criteo ไปใช้บนเว็บไซต์ของคุณ ทาง Criteo ถือว่าคุณได้ตรวจสอบและทดสอบเรียบร้อยว่าปลั๊กอิน, ส่วนเสริม, หรือโค๊ดนั้นทำงานได้ถูกต้อง ทาง Criteo จะไม่รับผิดชอบในข้อผิดพลาดที่เกิดขึ้นจากปลั๊กอิน, ส่วนเสริม, และโค๊ดทั้งหมดนี้ การติดตั้งปลั๊กอิน, ส่วนเสริม, และโค๊ดนั้นจำเป็นต้องใช้ทักษะและความสามารถของนักพัฒนาหรือวิศวกรซอฟท์แวร์ กรุณาให้ทีมนักพัฒนาเป็นผู้ดำเนินการ
태그 구현 지원을 위해 Criteo에서 제공하는 플러그인, 익스텐션 또는 코드 스니펫을 다운로드하여 사용하시는 경우, 고객님께서는 태그 구현 결과를 직접 검토하고 테스트할 책임이 전적으로 본인에게 있음을 인정하게 되며, Criteo는 구현 과정에서 발생할 수 있는 오류에 대해 어떠한 책임도 지지 않음을 동의하신 것으로 간주됩니다. 또한, 태그 구현에는 개발자나 소프트웨어 엔지니어의 전문 기술과 리소스가 필요하므로, 이를 수행할 내부 팀이나 외부 협력 업체에 충분한 시간을 할당해 주시기 바랍니다.
Criteo takes privacy very seriously. All the zip codes collected by Criteo are manipulated and stored in respect of the GDPR and the general PII best practices. All our products are released having in mind to maintain transparency and ensuring consumers privacy.
More details on Criteo's Privacy policy: https://www.criteo.com/privacy/
네이버페이 세일즈 태그 가이드는 버튼을 클릭했을때 트래킹이 되게 구현되었습니다. 네이버페이를 통해 실질적으로 구매가 확정된 세일즈를 트래킹하는것이 아니므로, 네이버페이 주문형 태그를 사용할 경우 Management Center의 리포트에서 실구매에 대한 불일치가 생길수 있습니다. 보다 자세한 사항은 계정 담당자에게 문의 하십시오.
- You can download the Criteo Accurate chrome extension to test your tags.
- It is important to note that we collect the unit price for your products in the Criteo OneTag. We multiply the unit price with the product quantity to calculate the Total Order Value displayed in reporting. If you apply any shipping, taxes, vouchers, discounts, or promo codes,
it is your responsibility to verify they are applied to the Total Order Value correctly.
- You can check Commerce Growth Dashboard to get information about which errors we identify. Find more information about this in our Help Portal .
- If you have total order discounts, you can reference
this guide for a method to track these correctly.
- Если у вас есть доступ к Criteo Integrate Platform, пожалуйста, войдите в личный кабинет и протестируйте установку используя Tags Validation Dashboard
- Вы также можете скачать расширение для Chrome Criteo Accurate для проверки ваших тэгов.
- Важно отметить, что мы собираем информацию о стоимости товара и его количестве в Criteo OneTag. Общая стоимость покупки вычисляется путём умножения стоимости единицы товара на общее количество товаров. Если вы используете промо код, добавляете стоимость доставки, налоги, ваучеры или скидки , то ответственность за правильное вычисление общей стоимости находится на вашей стороне.
- Criteo Integrationプラットフォーム を使ってタグ実装を行っているお客様は、プラットフォームの機能を使ってタグの動作確認をすることができます。詳しくはこちらをご覧ください。タグ動作確認
- Chrome拡張機能をインストールしてタグ動作確認をしていただくこともできます。
- 単価(price)が正しく入っていることをご確認ください。単価(price)個数(quantity)をかけて算出された合計額が管理画面のレポートに表示されます。
An essential component of the tags for accurately identifying the user and their journey is the email
information.
There are two options for providing the user's email within the tag:
- Option 1: Submit the Email addresses in plain text format, with all characters in lowercase.
Note: This option
is
only permitted if it is legally compliant in your jurisdiction.
- Option 2: Submit both the SHA256 and MD5 hashes of the lowercased email addresses.
If you choose to use one option, you can leave the fields of the other option empty without having to remove
them.
And, if you want, you can send all information as well: plain-text, sha256 hashed emails and MD5 hashed
emails.
The following table covers the specific parameters needed within the tags.
| Field |
Overview |
Example |
Syntax |
Required |
| Email Address |
Email address in plain text (if allowed by the law in your country), sha256 hashed email address or
MD5 hashed email address. |
79054025255fb1a26e4bc422aef54eb4... |
- Plain
text emails
- Sha256
and md5 hashed emails |
Required |
| Hash Method |
The hashing method used for the email.
- Doesn't need to be included for plain text
emails
- For sha265 hashed emails: "sha256"
- For md5 hashed emails:
"md5" |
sha256 |
String |
Required |
The following sections will show the examples using both the plainText email and the
SHA256 and MD5
at
the same time. Please adjust the examples to use only the option that best fits your requirements.
Also, this
page shows the different hashing algorithms in multiple coding languages, in case you want
to
implement them on your website.
Plain text example
Here's an example of a Homepage tag, using Plain Text emails:
<script type="text/javascript">
window.criteo_q = window.criteo_q || [];
var deviceType = /iPad/.test(navigator.userAgent) ? "t" : /Mobile|iP(hone|od)|Android|BlackBerry|IEMobile|Silk/.test(navigator.userAgent) ? "m" : "d";
window.criteo_q.push(
{ event: "setAccount", account: YOUR_PARTNER_ID},
{ event: "setEmail", email: "useremail@somedomain.com" },
{ event: "setSiteType", type: deviceType},
{ event: "viewHome" }
);
</script>
Hashed Emails Example
Here's an example of a Homepage tag, using Hashed Emails in SHA256 and MD5
<script type="text/javascript">
window.criteo_q = window.criteo_q || [];
var deviceType = /iPad/.test(navigator.userAgent) ? "t" : /Mobile|iP(hone|od)|Android|BlackBerry|IEMobile|Silk/.test(navigator.userAgent) ? "m" : "d";
window.criteo_q.push(
{ event: "setAccount", account: YOUR_PARTNER_ID},
{ event: "setEmail", email: "79054025255fb1a26e4bc422aef54eb4...", hash_method: "sha256" },
{ event: "setEmail", email: "3242asd342421...", hash_method: "md5" },
{ event: "setSiteType", type: deviceType},
{ event: "viewHome" }
);
</script>
- Caso você tenha acesso ao Criteo Integrate, faça login e teste utilizando o Painel de Validação de Tags
- Você também pode baixar a extensão para Chrome Criteo Accurate para validar a instalação.
- É importante ter em conta que coletamos sempre o preço unitário dos produtos no Criteo OneTag. Nossa ferramenta multiplica esse valor pela quantidade para calcular o valor total dos carrinhos e pedidos visíveis nos relatórios. Se no valor final da conversão for aplicado frete, impostos, cupons ou descontos promocionais, você deve verificar se eles foram aplicados corretamente no valor total do pedido.
- ใช้ Tags Validation Dashboard ถ้าคุณมีล็อกอินสำหรับเข้า Criteo Integrate Platform
- ดาวน์โหลด Criteo Accurate chrome extension เพื่อดูข้อมูลที่ถูกส่งไปกับแท็ก
- **ข้อสำคัญ เราใช้ราคาสินค้าต่อหน่วยคูณกับจำนวนชิ้นของสินค้าเพื่อคิดมูลค่าของออเดอร์ (total order value) ในตัวรีพอร์ต เราไม่นำค่าส่ง ภาษี วอชเชอร์ หรือส่วนลดพิเศษอื่นๆเข้ามาคิดด้วย คุณจะต้องใส่ตัวเลขเข้าไปเพิ่มในแท็กเองถ้าต้องการนำค่าเหล่านี้มาคิดรวมด้วย
- 請登入到Criteo Integrate Platform後台,使用Tags 測試平台進行測試排錯
- 您也可以下載Google Chrome瀏覽器的 Criteo Accurate 工具 測試您的追蹤扣。
- 需要強調的是Criteo OneTag所收集的為產品的單價。我們會將產品的單價乘於產品的數量來計算訂單的總額顯示在Criteo報告裡。如果你有任何其他的運費,稅金,优惠券或是購物車折扣碼等,需請您以其他方式將之折抵,以求正確的最終訂單總額。
- Criteo Commerce Growth 플랫폼에 액세스 할 수있는 경우 태그 검증 대시보드에 로그인하여 테스트하십시오.
- 또한 Criteo Accurate 크롬 확장 프로그램을 다운로드하여 태그를 테스트 할 수도 있습니다.
- Criteo OneTag에서 제품의 단가를 수집하고 리포팅에 표시된 총 주문 값(Total Order Value)을 계산하기 위해 단가와 제품 수량을 곱합니다. 운송, 세금, 바우처, 할인 또는 프로모션 코드를 적용하는 경우 총 주문 값에 올바르게 적용되었는지 확인하여 주십시오.
- 교차 기기 타켓팅을 위한 해시된 이메일을 전달하는 경우, 모든 공백이 제거되었는지, 모든 문자를 소문자로 변환을 했는지, 또 UTF-8로 은폐 및 SHA256 알고리즘을 사용하여 해시 하였는지 확인하여 주십시오.
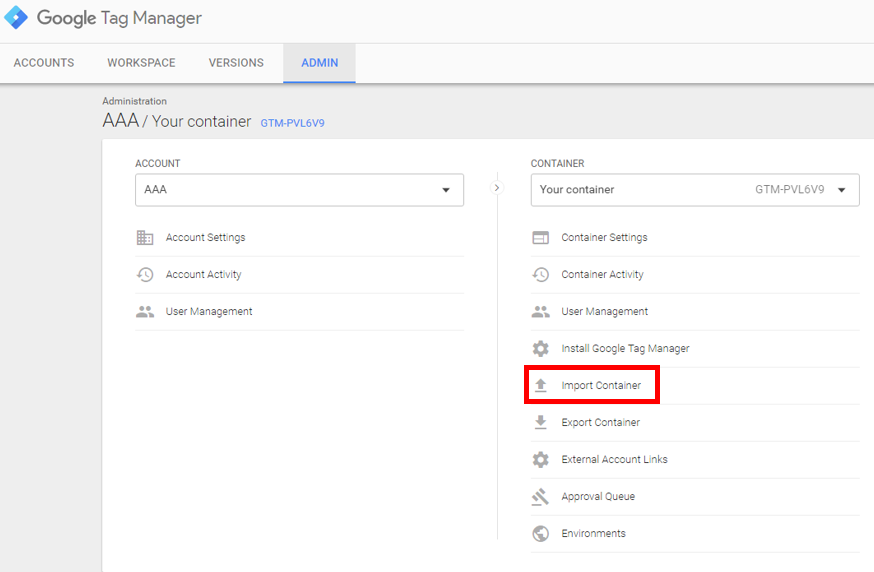
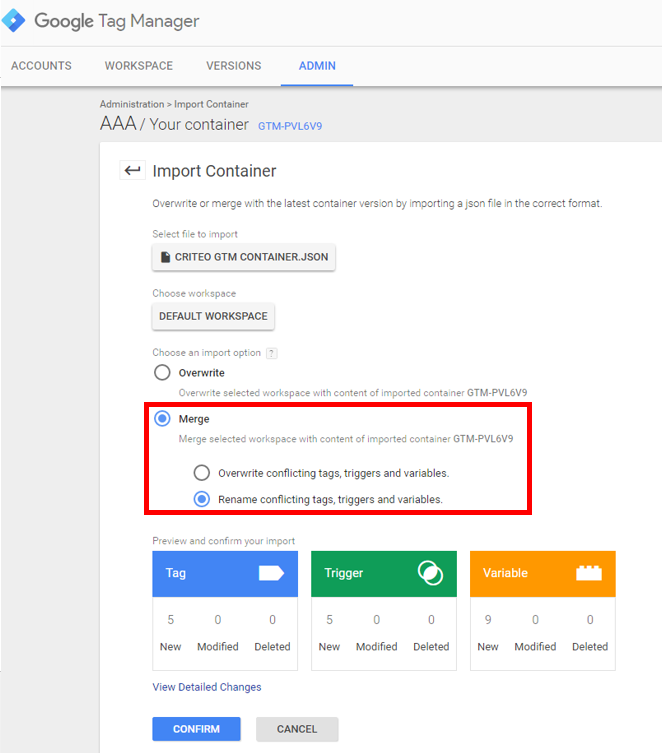
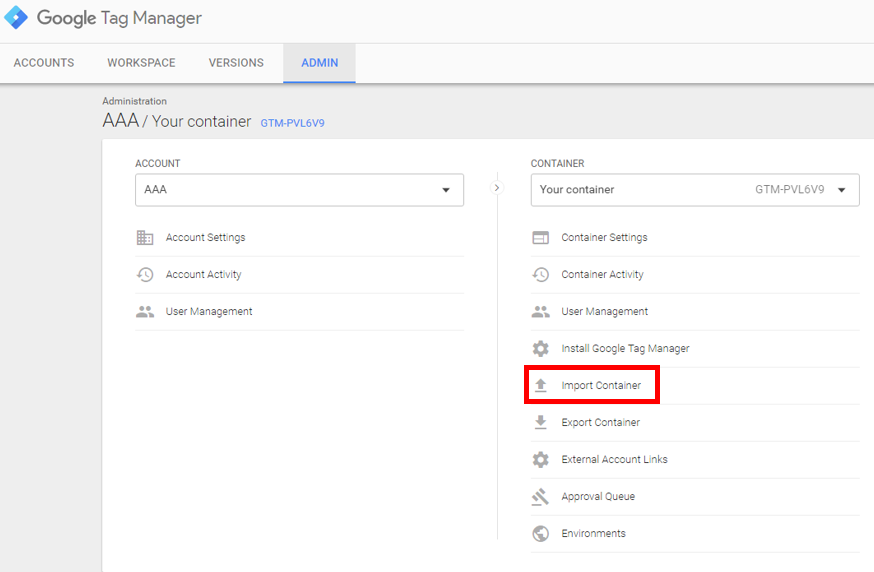
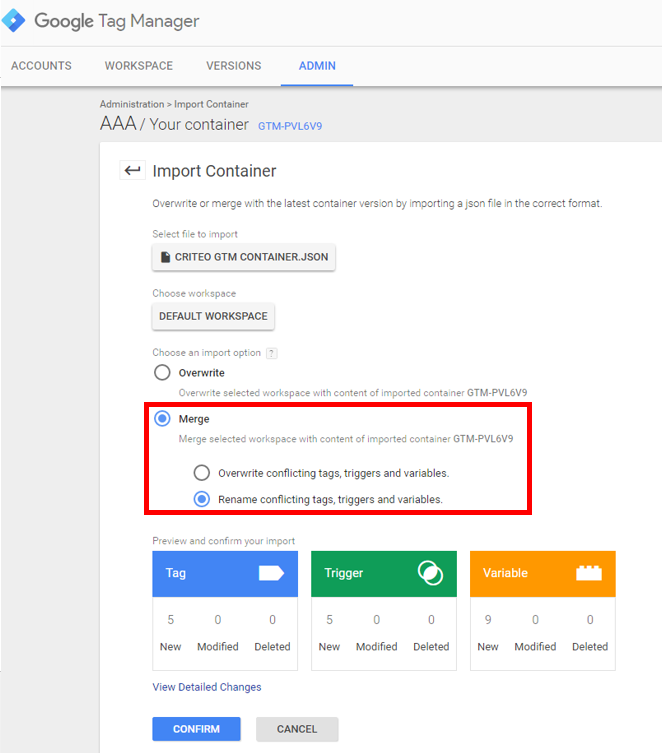
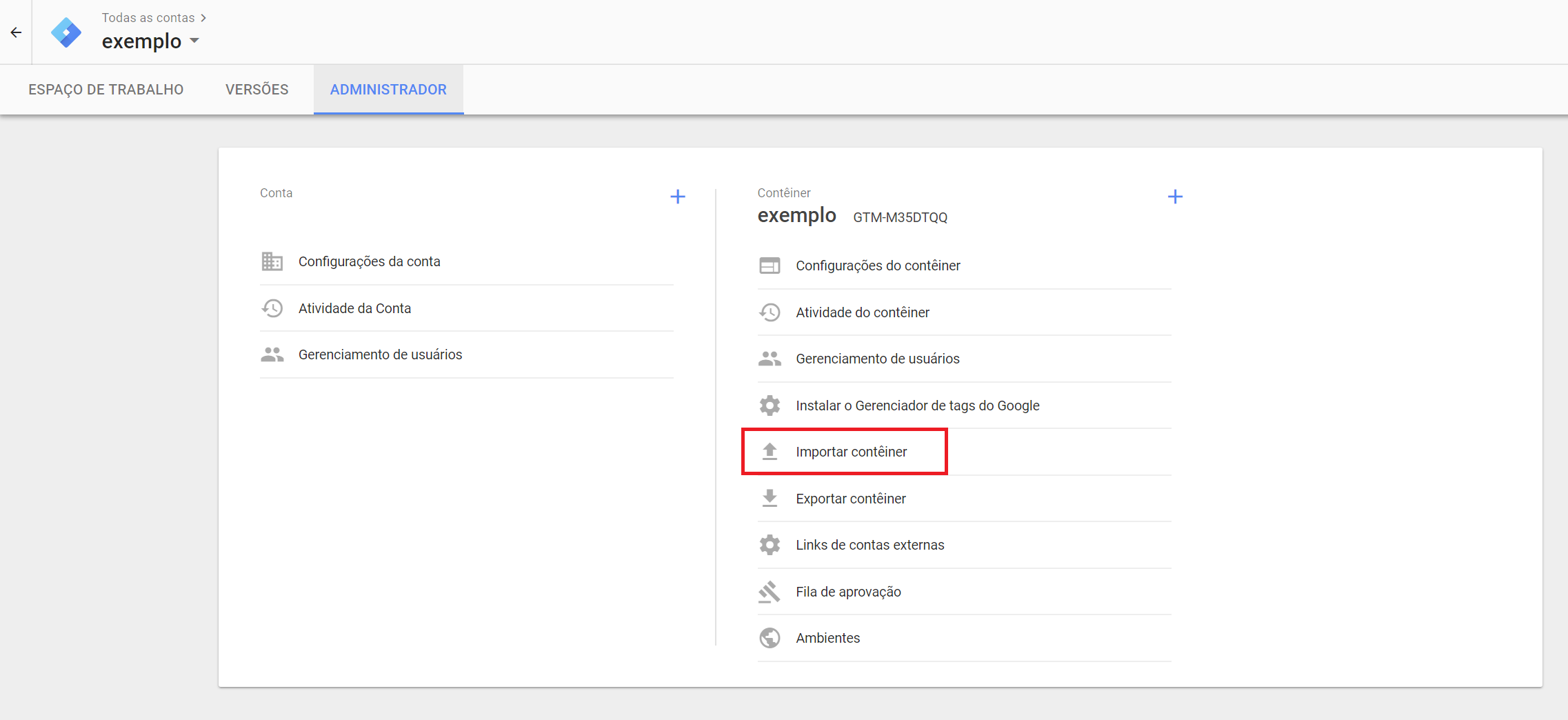
- Go to your GTM platform -> ADMIN -> Import Container

- Select the downloaded Contaier file.
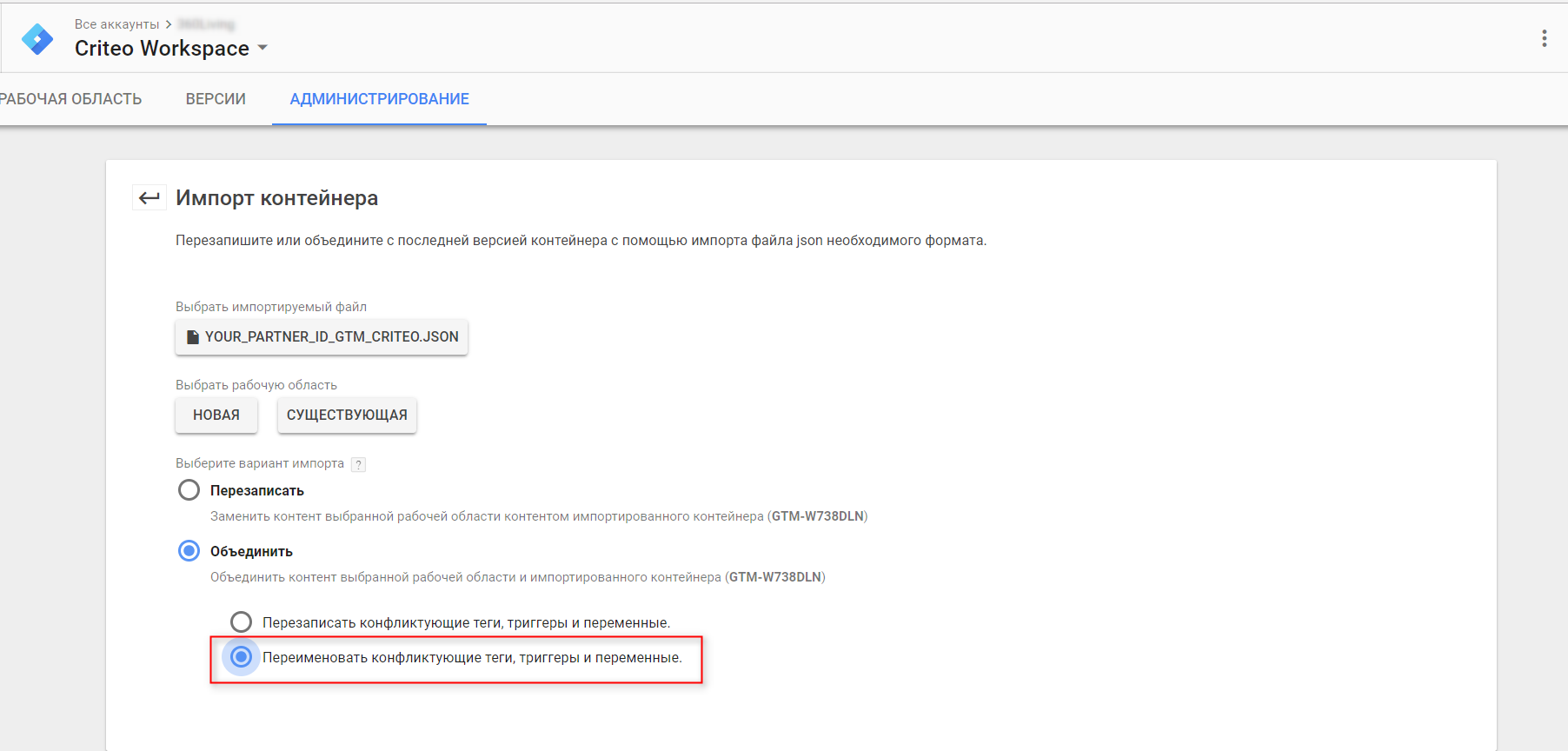
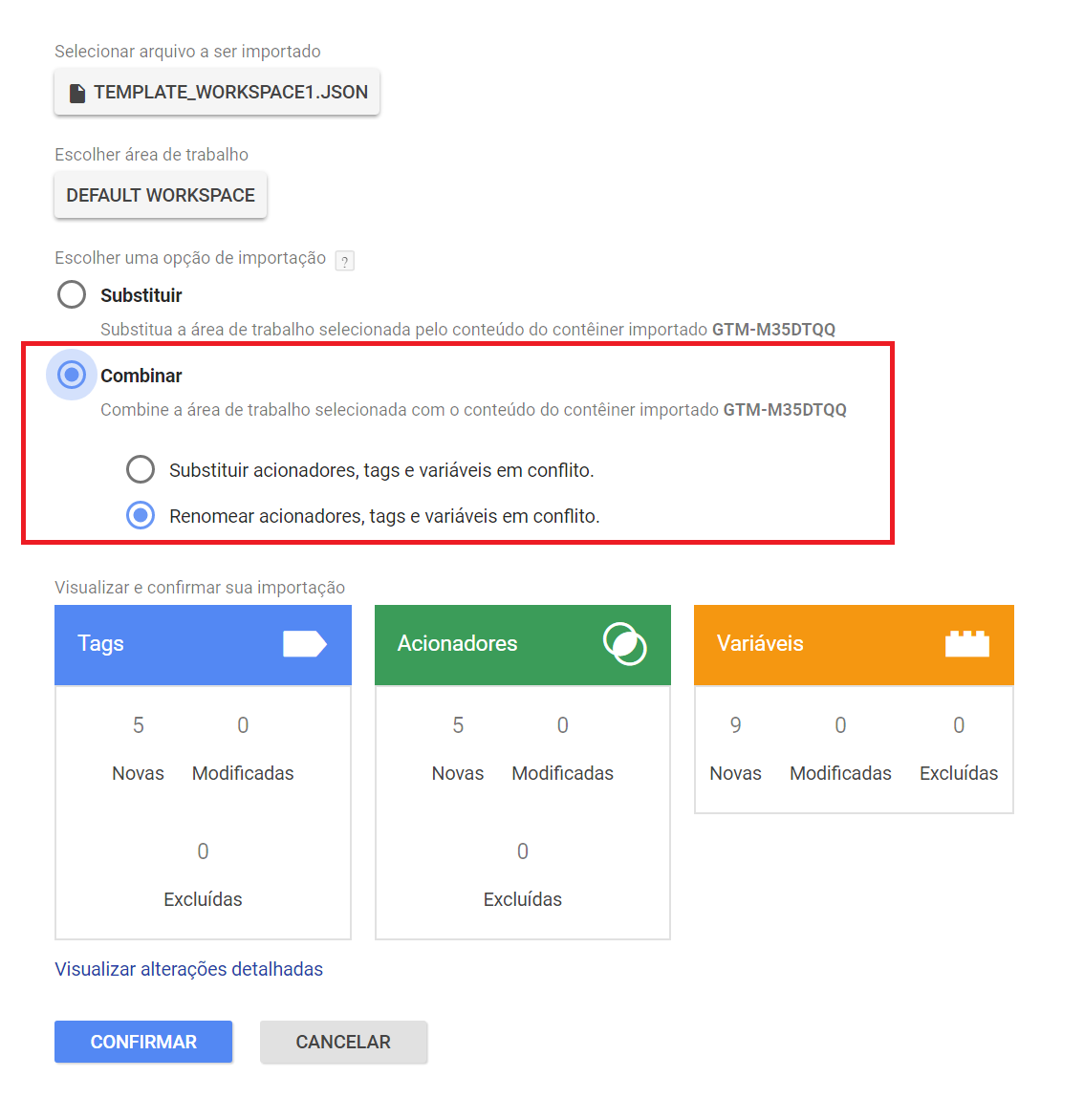
- Merge -> Rename conflicting tags, triggers and variables. Then click CONFIRM button.

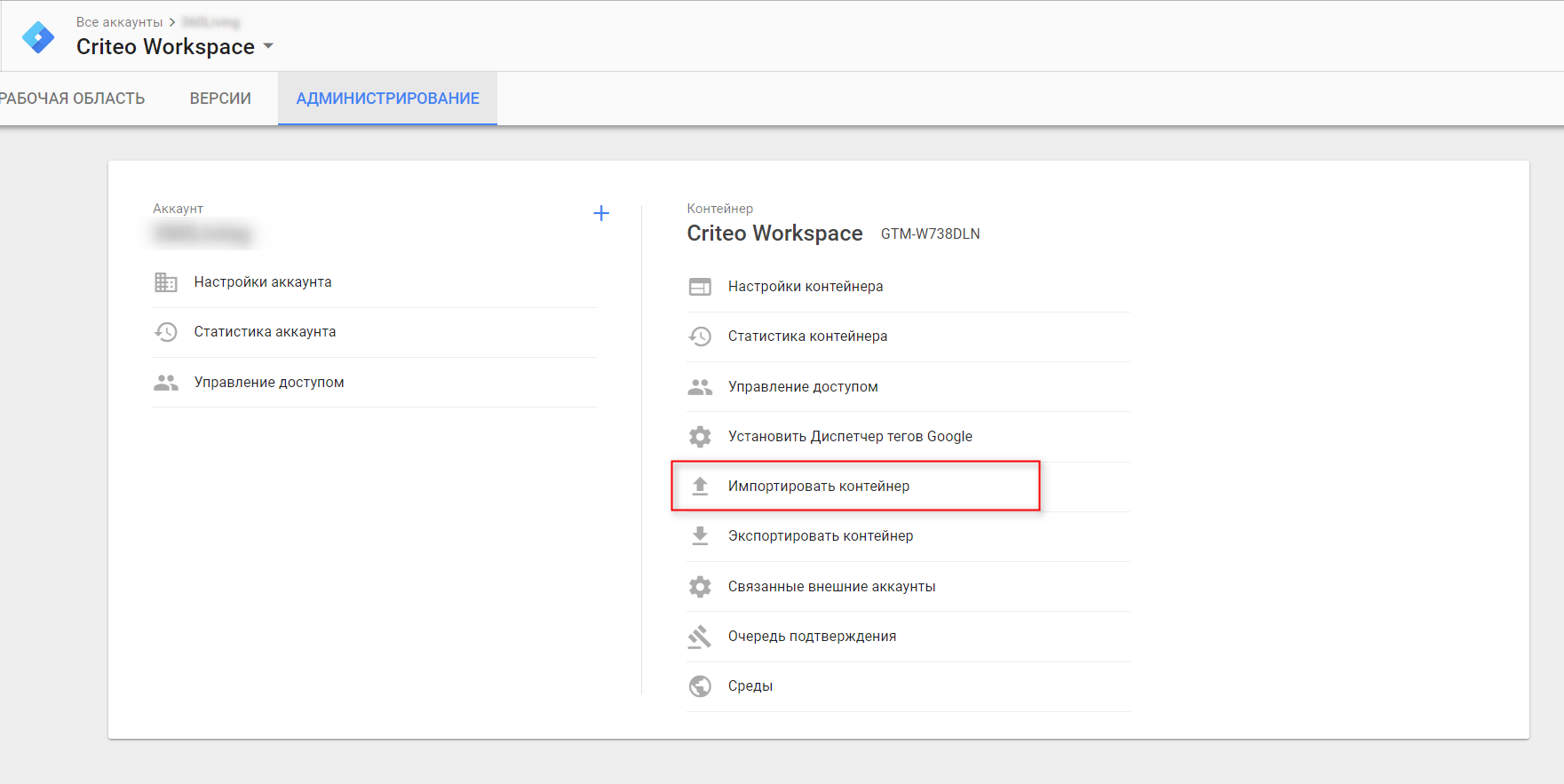
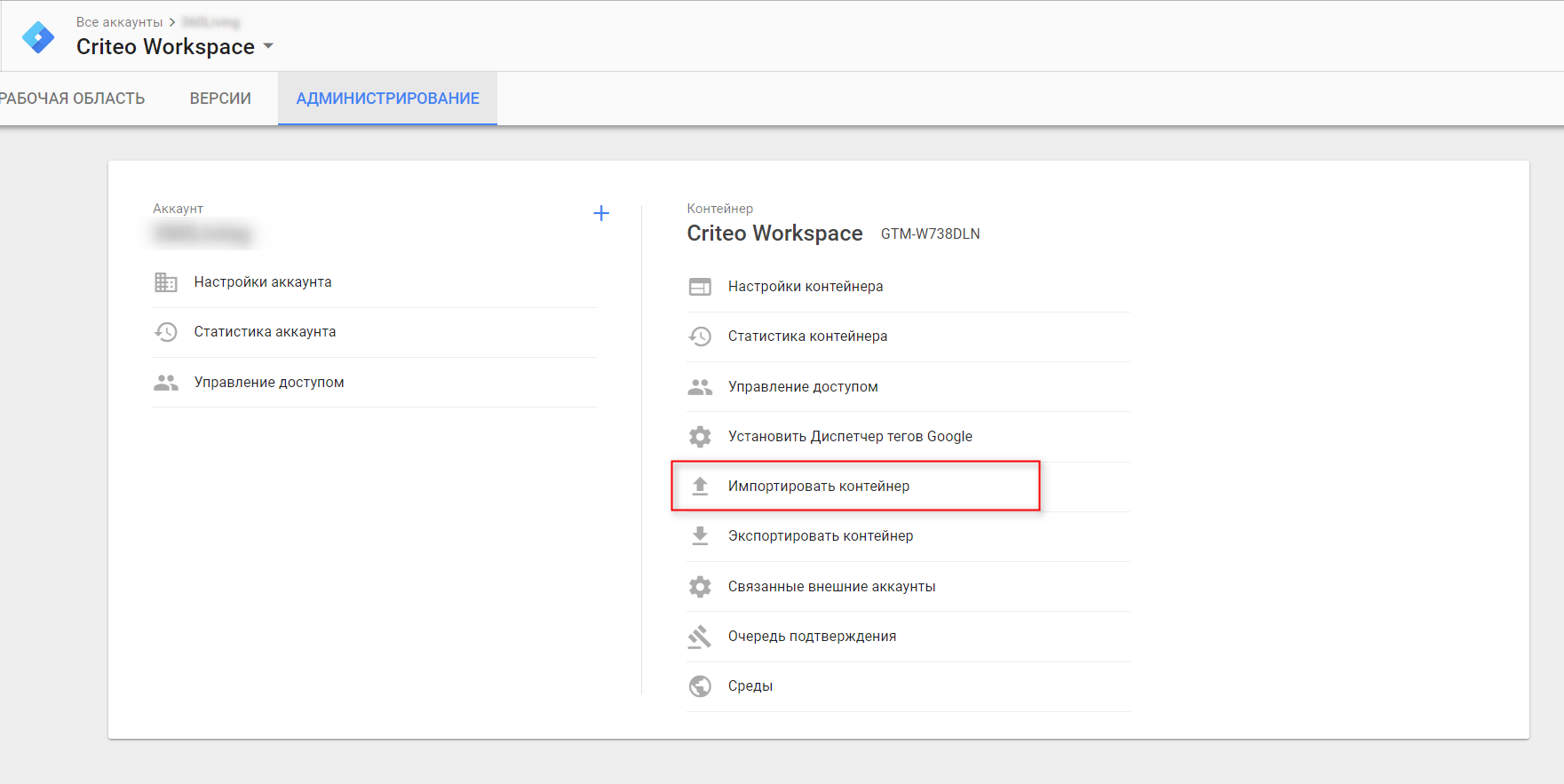
- Откройте: платформу GTM -> Администрирование -> Импортировать контейнер

- Выберите скачанный файл контейнера.
- Затем: Объединить -> Переименовать конфликтующие тэги, триггеры и переменные. Затем нажмите кнопку Подтвердить.

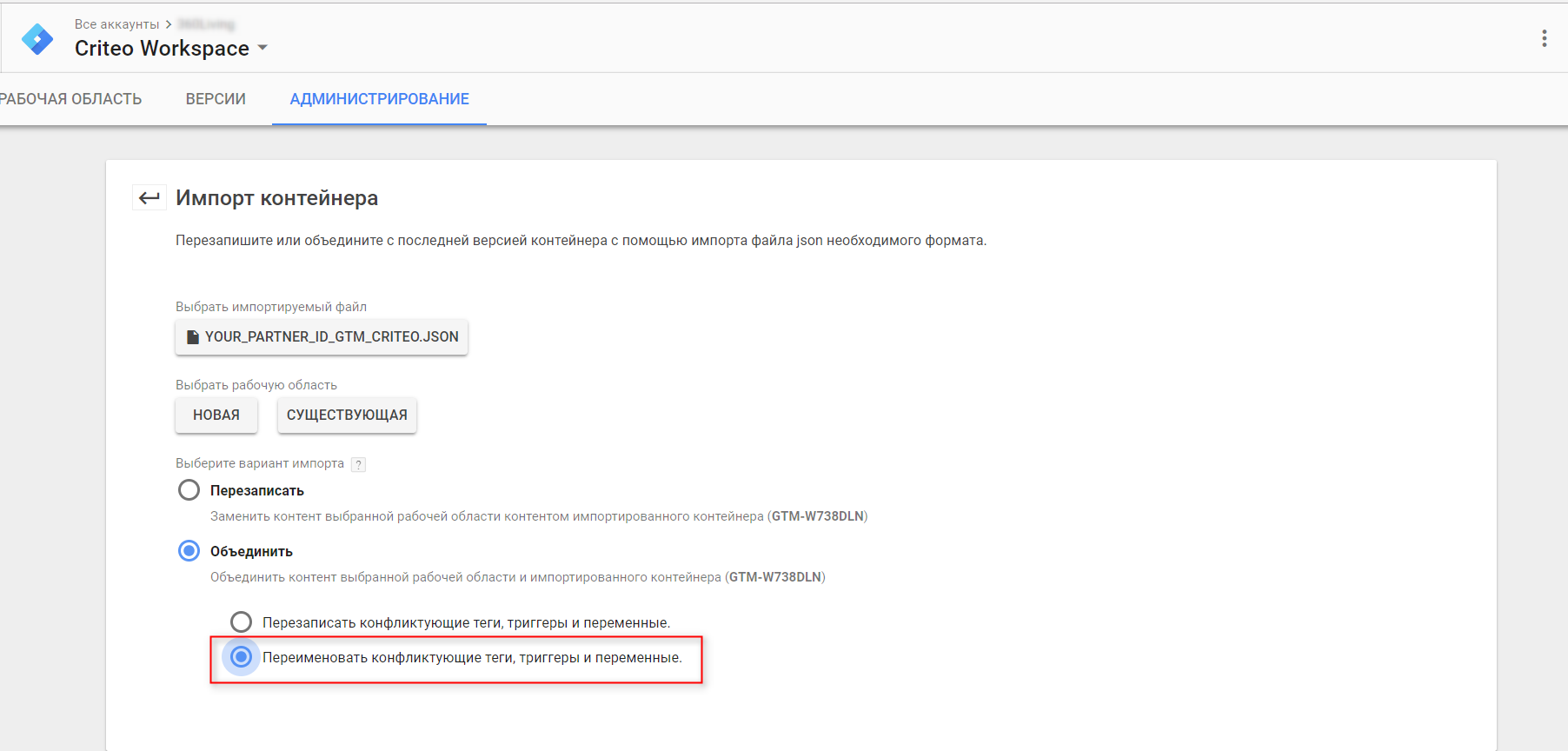
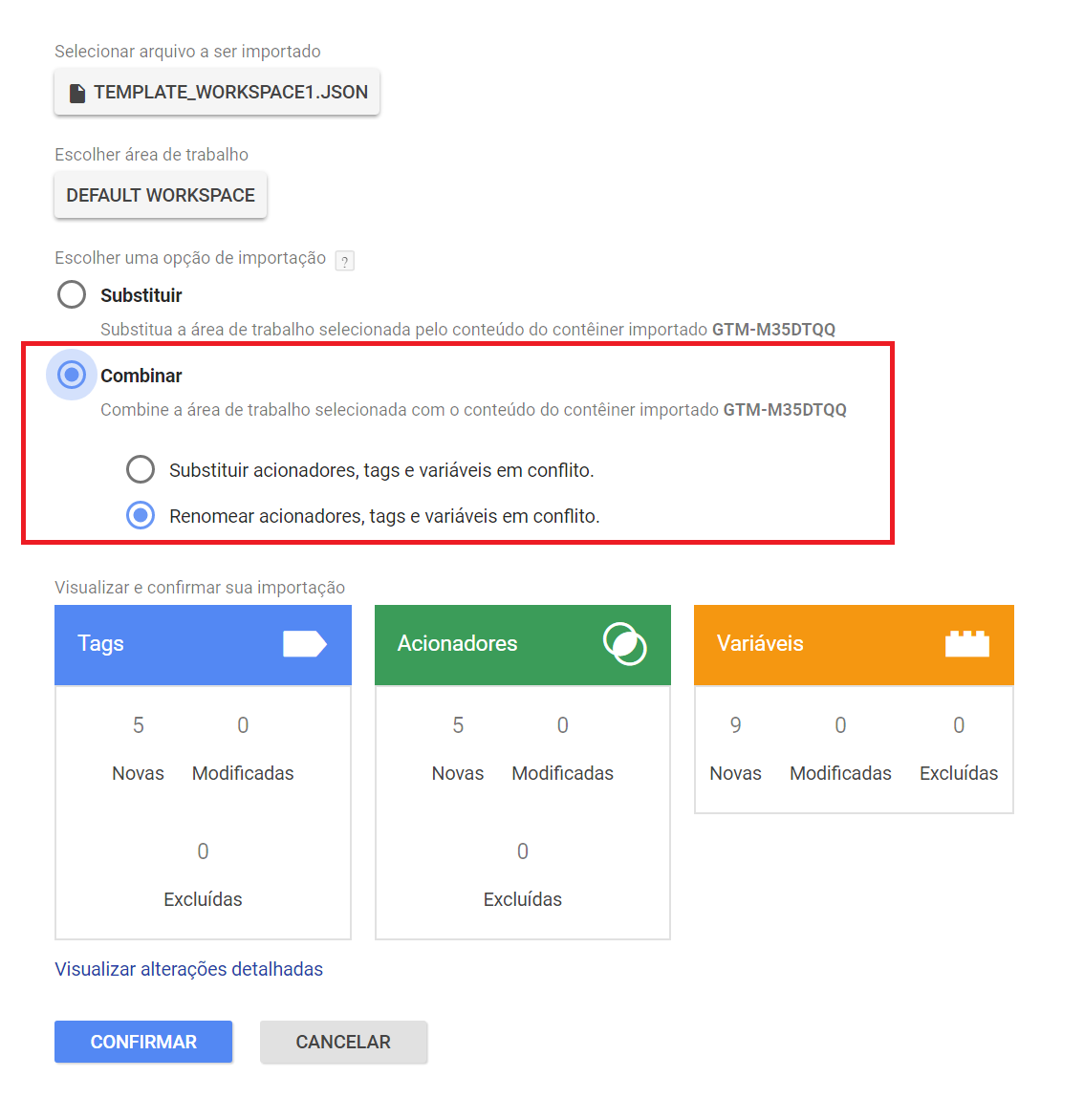
- Abra seu Tag Manager e vá em ADMINISTRADOR -> Importar Contêiner

- Selecione o arquivo baixado acima.
- Combinar -> Renomear acionadores, tags e variáveis em conflito.. Então clique em CONFIRMAR.

- OneTag 2.0 is Criteo’s latest cross-device innovation protecting your reach of shoppers as well as facilitating ad relevance and ensuring accurate sales attribution.
- To implement OneTag 2.0 it is necessary that you delegate Criteo a sub-domain by creating a CNAME record in your name-server/hosting platform.
- In a Domain Name System (DNS) context, a Canonical Name (often abbreviated CNAME) record is a name-server resource record that maps one domain name (an alias) to another domain name (the Canonical name) (section 3.3.1 of RFC 1035).
Please click on the following link in order to get instructions on how to proceed with the CNAME implementation: Guide Here
- OneTag 2.0은 Criteo의 최신 크로스 디바이스 혁신으로 쇼핑객의 도달 범위를 보호하고 광고 관련성을 촉진하며 정확한 판매 기여를 보장합니다.
- OneTag 2.0을 구현하려면 네임 서버/호스팅 플랫폼에서 CNAME 레코드를 생성하여 Criteo에 하위 도메인을 위임해야합니다.
- DNS(Domain Name System) 컨텍스트에서 Canonical Name(CNAME) 레코드는 하나의 도메인 이름(별명)을 다른 도메인 이름(정식 이름)에 매핑하는 네임 서버 리소스 레코드입니다. (section 3.3.1 of RFC 1035).
CNAME 구현을 진행하는 방법에 대한 지침을 보려면 다음 링크를 클릭하십시오. 가이드
If you do not have access, please provide your feed URL to your Criteo contact.
방문하는유저를 정확하게 식별하기 위해서 태그의 필수 구성 요소는 유저의 이메일 정보입니다.
- 권장 사항: 소문자로 된 이메일 주소의 SHA256 및 MD5 해시를 모두 전달합니다.
크리테오 상품 및 원태그를 기존에 사용하는 광고주께서는 기존에 전송하던 해시된 이메일을 유지한 상태에서
sha256 방식의 해시된 이메일을 추가로 전송하면 됩니다.
다음 표는 태그 내에 필요한 구체적인 매개변수를 다룹니다.
| 필드 |
개요 |
예시 |
구문 |
필수 |
| Email Address |
sha256 해시된 이메일 주소와 MD5 해시된 이메일 주소. |
79054025255fb1a26e4bc422aef54eb4.... |
- sha256
및 md5 해시된 이메일 |
필수 |
| Hash Method |
이메일에 사용된 해싱 방법.
- sha256 및 md5로 이메일을 해시화 할 것
- sha265 해시된 이메일의 경우: "sha256"
- md5 해시된 이메일의 경우: "md5" |
sha256, md5 |
문자열 |
필수 |
해시된 이메일 예시
다음은 SHA256 및 MD5로 해시된 이메일을 사용하는 홈페이지 태그의 예시입니다:
<script type="text/javascript">
window.criteo_q = window.criteo_q || [];
var deviceType = /iPad/.test(navigator.userAgent) ? "t" : /Mobile|iP(hone|od)|Android|BlackBerry|IEMobile|Silk/.test(navigator.userAgent) ? "m" : "d";
window.criteo_q.push(
{ event: "setAccount", account: },
{ event: "setEmail", email: "79054025255fb1a26e4bc422aef54eb4...", hash_method: "sha256" },
{ event: "setEmail", email: "3242asd342421...", hash_method: "md5" },
{ event: "setSiteType", type: deviceType},
{ event: "viewPage" }
);
</script>
SHA256 및 MD5를 사용하는 또 다른 예시를 참고할 수 있습니다.
또한, 이 페이지에서는 여러분의 웹사이트에 구현하고 싶을 경우 다양한 코딩 언어로 제공되는 다른 해싱 알고리즘을 보여줍니다.
Phone numbers can be collected in plain or hashed formats, all phone numbers will be hashed, using a SHA-256 algorithm, before being stored on Criteo's servers. Criteo will then use the hash value to match users across each of their devices.
There are two options for providing the user's phone numbers within the tag:
- Option 1: Submit the phone numbers in plain text format, with all characters in lowercase.
Note: This option
is
only permitted if it is legally compliant in your jurisdiction.
- Option 2: Submit the phone numbers in SHA256 hash format, with all characters in lowercase.
If you choose to use one option, you can leave the fields of the other option empty without having to remove
them.
And, if you want, you can send all information as well: plain-text, sha256 hashed phone numbers
The following table covers the specific parameters needed within the tags.
The following sections will show the examples using both the plain text phone numbers and the
SHA256
at
the same time. Please adjust the examples to use only the option that best fits your requirements.
Plain Text Phone Numbers Example
Here's an example of a Sales tag, using Plain Text phone numbers:
<script type="text/javascript">
window.criteo_q = window.criteo_q || [];
var deviceType = /iPad/.test(navigator.userAgent) ? "t" : /Mobile|iP(hone|od)|Android|BlackBerry|IEMobile|Silk/.test(navigator.userAgent) ? "m" : "d";
window.criteo_q.push(
{ event: "setAccount", account: YOUR_PARTNER_ID},
{ event: "setEmail", email: "useremail@somedomain.com" },
{ event: "setPhoneNumber", phone_number: "+33 (0) 1 40 40 22 90" },
{ event: "setSiteType", type: deviceType},
{ event: "viewHome" }
);
</script>
Hashed Phone Numbers Example
Here's an example of a Homepage tag, using Hashed Phone Numbers in SHA256
<script type="text/javascript">
window.criteo_q = window.criteo_q || [];
var deviceType = /iPad/.test(navigator.userAgent) ? "t" : /Mobile|iP(hone|od)|Android|BlackBerry|IEMobile|Silk/.test(navigator.userAgent) ? "m" : "d";
window.criteo_q.push(
{ event: "setAccount", account: YOUR_PARTNER_ID},
{ event: "setEmail", email: "79054025255fb1a26e4bc422aef54eb4...", hash_method: "sha256" },
{ event: "setSha256HashedPhoneNumber", phone_number: "fda66831d0cb0eb4bf..."},
{ event: "setSiteType", type: deviceType},
{ event: "viewHome" }
);
</script>
- You can download the Criteo Accurate chrome extension to test your tags.
- You can check Commerce Growth Dashboard to get information about which errors we identify. Find more information about this in our Help Portal .