GTM - タグ実装ガイド¶
概要¶
グーグルタグマネージャーを使ってCriteoタグを実装するには次の説明を参考にしてください。
1.データレイヤーを挿入する¶
ページ上にCriteoタグが必要とするデータレイヤーがあるかを確認します。
Criteoタグが必要とするデータレイヤーが無い場合、Criteoの仕様に合った以下のデータレイヤーを参考にすることをお勧めします。
データレイヤーを挿入する¶
データレイヤーはJavascriptで書かれる変数で、ウェブサイトのHTMLソースコードの中に埋め込む必要があります。
データレイヤーは、GTMに入れるものではありませんのでご注意ください。
詳細はこちらのガイドをご参考ください。データレイヤーについて
お勧めするCriteo仕様のデータレイヤー¶
HTMLの中でGTMスニペットの後に以下のコードを追加してください。
※ 注意 : '#'で囲まれた部分は変数が入ります。それぞれ動的な変数の値を入れてください。
トップページ用のデータレイヤー¶
次のスクリプトをホームページのソースコードに追加する :
<script type="text/javascript">
var dataLayer = dataLayer || [];
dataLayer.push({
'PageType': 'Homepage',
'HashedEmail': '#HASHED EMAIL#'
// メールの取得ができない際は、'HashedEmail': '' に設定
});
</script>
留意点 : 'HashedEmail'のユーザーのメールアドレスは、SHA256でハッシュ化して代入してください。
製品一覧ページ用のデータレイヤー¶
次のスクリプトを製品一覧ページのソースコードに追加する:
<script type="text/javascript">
var dataLayer = dataLayer || [];
dataLayer.push({
'PageType': 'Listingpage',
'HashedEmail': '#HASHED EMAIL#',
'ProductIDList': ['#YOURPRODUCTID_1#','#YOURPRODUCTID_2#','#YOURPRODUCTID_3#']
// 上位3点までの商品IDを実装
});
</script>
製品詳細ページ用のデータレイヤー¶
次のスクリプトを製品詳細ページのソースコードに追加する:
<script type="text/javascript">
var dataLayer = dataLayer || [];
dataLayer.push({
'PageType': 'Productpage',
'HashedEmail': '#HASHED EMAIL#',
'ProductID': '#YOURPRODUCTID#'
});
</script>
買い物かごページ用のデータレイヤー¶
次のスクリプトを買い物かごページのソースコードに追加する:
※注意 : 複数商品が買い物かごページに入っている場合、全商品を以下のようにコンマで繋げて配列にする
<script type="text/javascript">
var products_list = [];
products_list.push(
{ id: "#First item id#", price: #First item unit price#, quantity: #First item quantity# },
{ id: "#Second item id#", price: #Second item unit price#, quantity: #Second item quantity# }
/* 商品が増える場合は行を追加する */
);
var dataLayer = dataLayer || [];
dataLayer.push({
'PageType': 'Basketpage',
'HashedEmail': '#HASHED EMAIL#',
'ProductBasketProducts': products_list
});
</script>
コンバージョンページ用のデータレイヤー¶
次のスクリプトをコンバージョンページのソースコードに追加する :
※注意 : コンバージョンページに入っている場合、全商品を以下のようにコンマで繋げて配列にする
<script type="text/javascript">
var products_list = [];
products_list.push(
{ id: "#First item id#", price: #First item unit price#, quantity: #First item quantity# },
{ id: "#Second item id#", price: #Second item unit price#, quantity: #Second item quantity# }
/* 商品が増える場合は行を追加する */
);
var dataLayer = dataLayer || [];
dataLayer.push({
'PageType': 'Transactionpage',
'HashedEmail': '#HASHED EMAIL#',
'ProductTransactionProducts': products_list,
'TransactionID': '#TRANSACTION_ID#'
});
</script>
2.新規タグを作成する¶
1. 新しいタグを追加をクリック¶
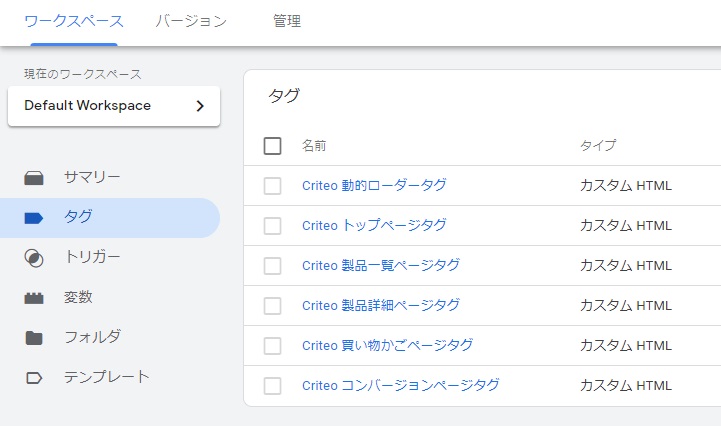
2. 以下のリストに従ってタグに名前をつける¶
Criteo 動的ローダータグCriteo トップページタグCriteo 製品一覧ページタグCriteo 製品詳細ページタグCriteo 買い物カゴページタグCriteo コンバージョンページタグ
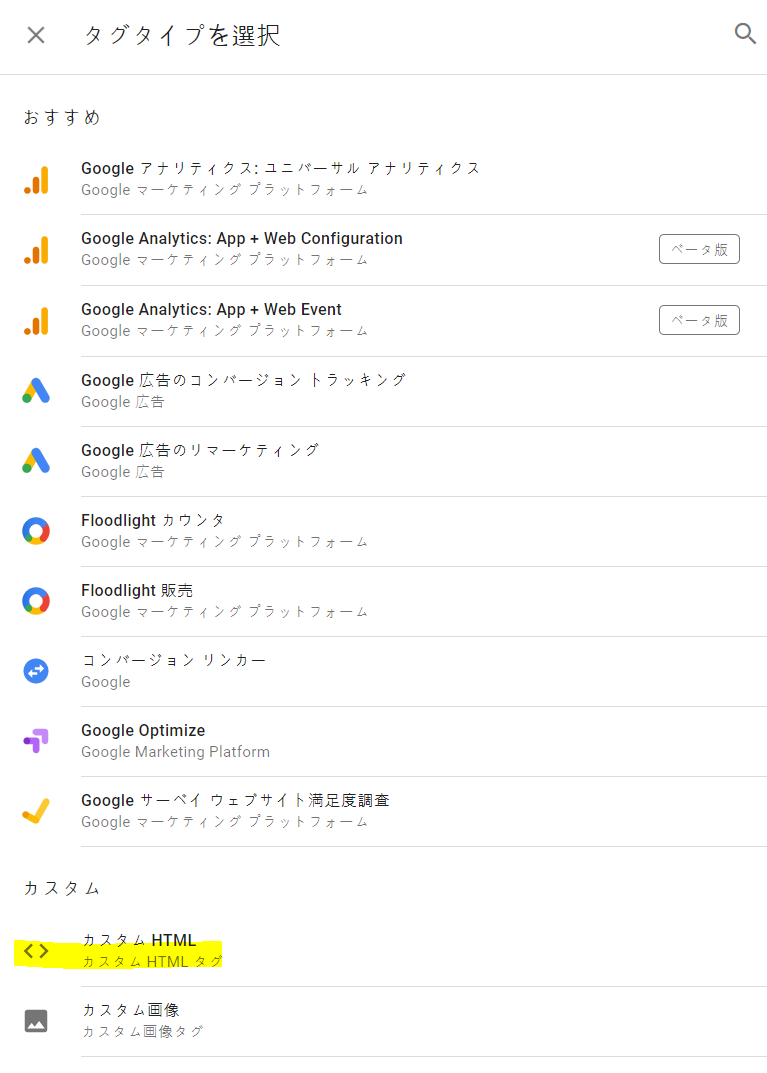
3. タグタイプを選ぶ = カスタムHTMLタグ¶
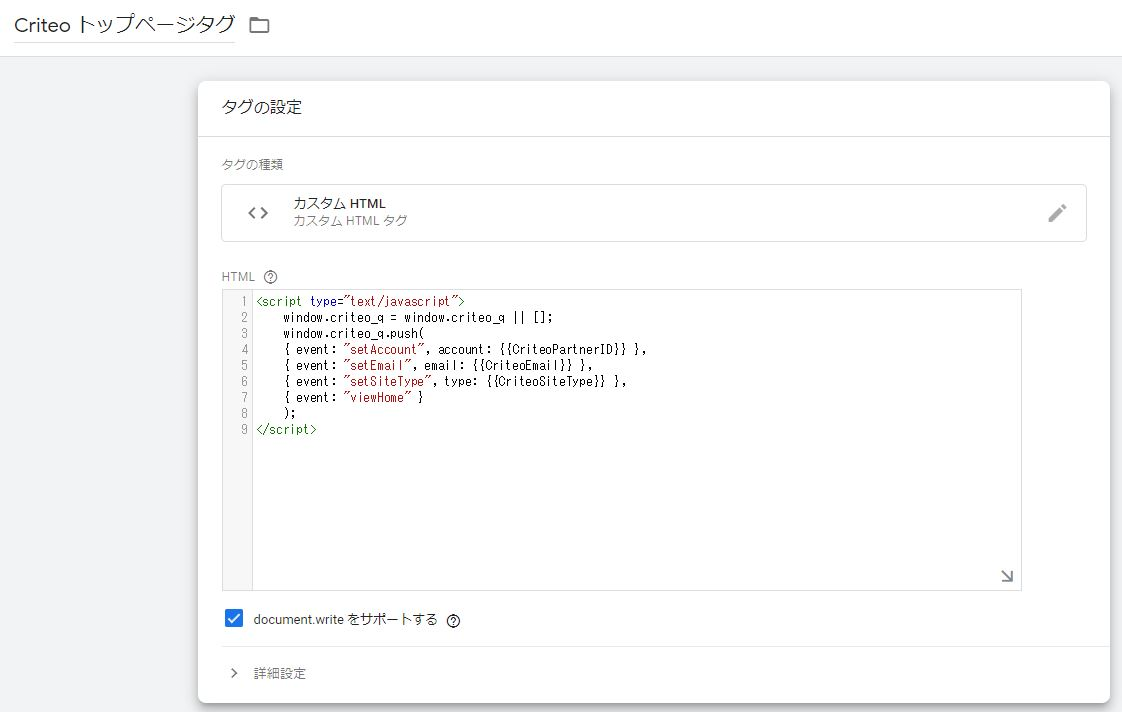
4. HTMLフレームに次のコードをコピー&ペーストする¶
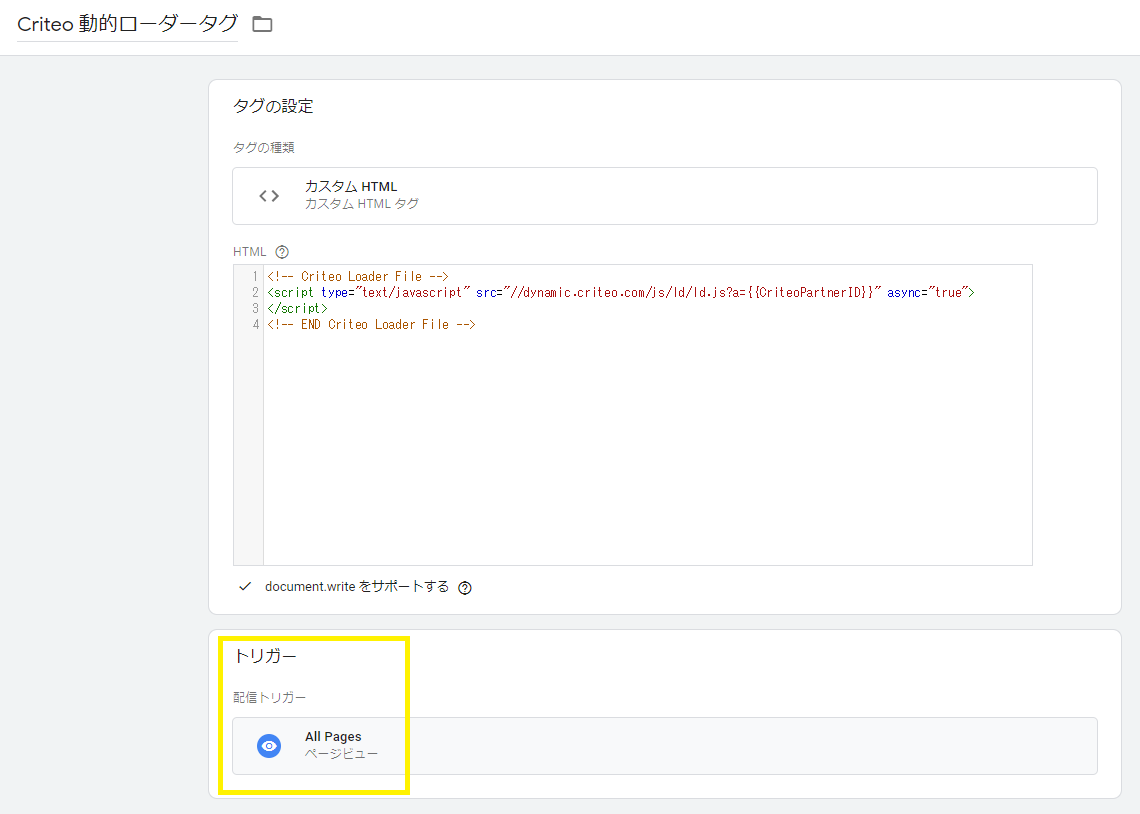
Criteo 動的ローダータグ¶
<!-- Criteo Loader File -->
<script type="text/javascript" src="//dynamic.criteo.com/js/ld/ld.js?a={{CriteoPartnerID}}" async="true">
</script>
<!-- END Criteo Loader File -->
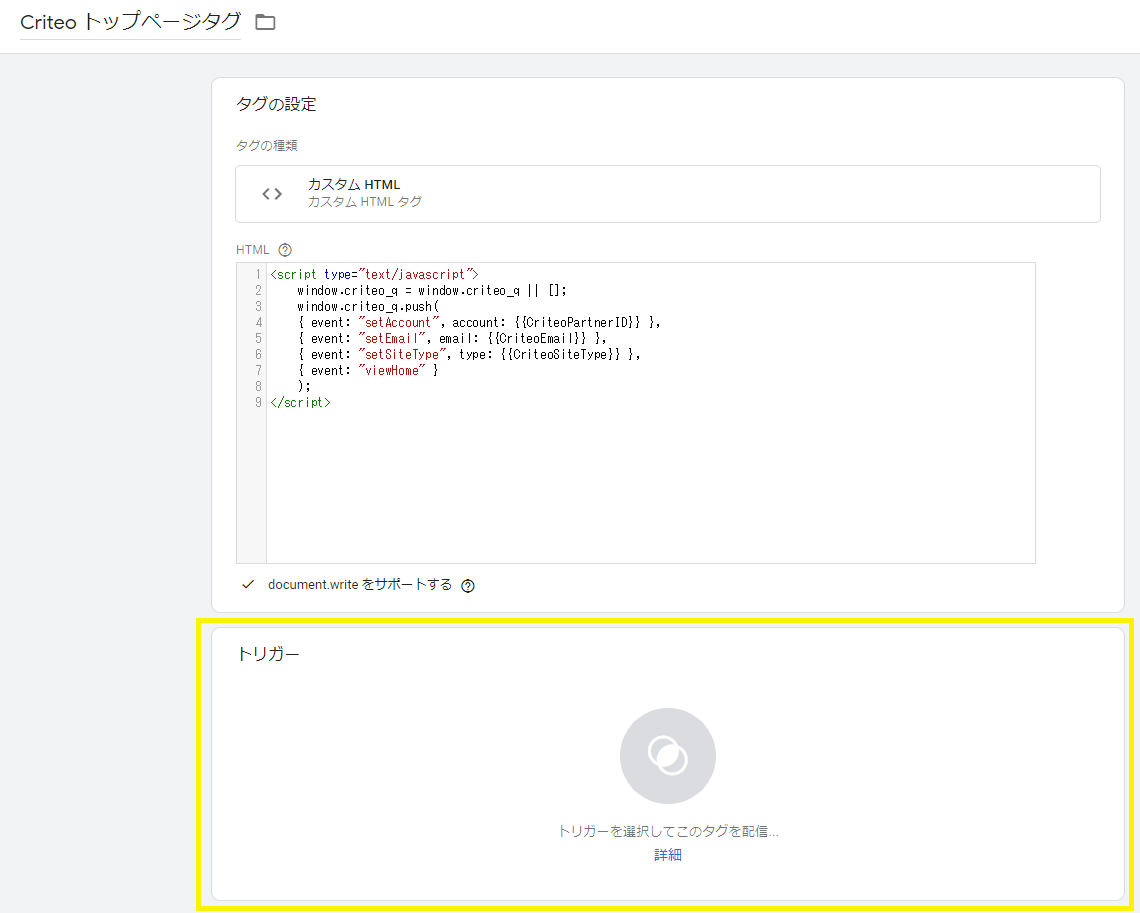
Criteo トップページタグ¶
<script type="text/javascript">
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{CriteoPartnerID}} },
{ event: "setEmail", email: {{CriteoEmail}}, hash_method: "sha256" },
{ event: "setSiteType", type: {{CriteoSiteType}} },
{ event: "viewHome" }
);
</script>
Criteo 製品一覧ページタグ¶
<script type="text/javascript">
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{CriteoPartnerID}} },
{ event: "setEmail", email: {{CriteoEmail}}, hash_method: "sha256" },
{ event: "setSiteType", type: {{CriteoSiteType}} },
{ event: "viewList", item: {{CriteoProductIDList}} }
);
</script>
Criteo 製品詳細ページタグ¶
<script type="text/javascript">
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{CriteoPartnerID}} },
{ event: "setEmail", email: {{CriteoEmail}}, hash_method: "sha256" },
{ event: "setSiteType", type: {{CriteoSiteType}} },
{ event: "viewItem", item: {{CriteoProductID}} }
);
</script>
Criteo 買い物かごページタグ¶
<script type="text/javascript">
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{CriteoPartnerID}} },
{ event: "setEmail", email: {{CriteoEmail}}, hash_method: "sha256" },
{ event: "setSiteType", type: {{CriteoSiteType}} },
{ event: "viewBasket", item: {{CriteoProductIDBasket}} }
);
</script>
Criteo コンバージョンページタグ¶
<script type="text/javascript">
window.criteo_q = window.criteo_q || [];
window.criteo_q.push(
{ event: "setAccount", account: {{CriteoPartnerID}} },
{ event: "setEmail", email: {{CriteoEmail}}, hash_method: "sha256" },
{ event: "setSiteType", type: {{CriteoSiteType}} },
{ event: "trackTransaction" , id: {{TransactionID}}, item: {{CriteoProductIDTrans}} }
);
</script>
5. 作成したタグを保存する¶
この時点ではまだトリガーを選択する必要はありません。トリガーの設定は本ガイドの最後に行います。
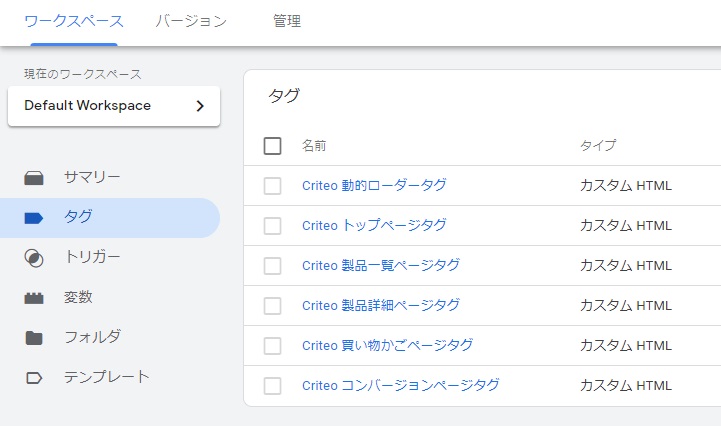
6. 以下のように、Criteoの5つのタグ + 動的ローダータグの作成を完了する。¶

3.変数を定義する¶
上記の手順で作成されたタグに、動的に値を渡す記号を変数と言います。
変数はGTM内で次のようなフォーマットで使用ができます。
例:{{CriteoPartnerID}}
変数について詳細はこちらのガイドをご参考ください。
変数について
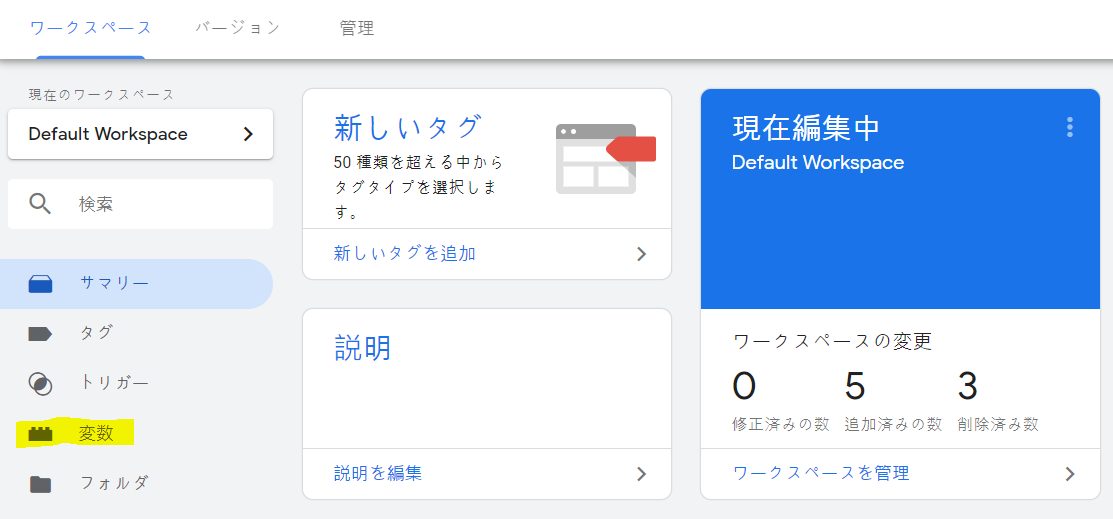
1. 変数をクリックする > ユーザー定義変数 > 新規¶
2. 以下の表に従って変数に名前をつける¶
3. 以下の表に従って変数の種類を選択する¶
4. 渡すデータの変数名を入力¶
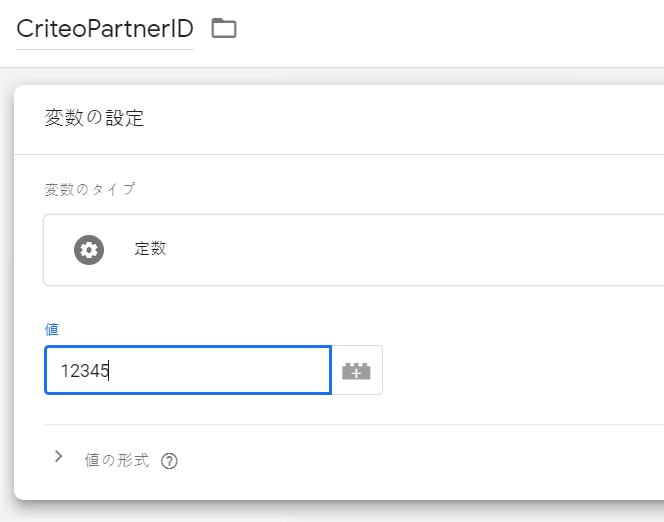
CriteoPartnerID¶
- 変数の種類 : 定数
{{accountid}}
CriteoEmail¶
- 変数の種類 : データレイヤーの変数
以下の例のように、既存のデータレイヤーの中にEメールを含む変数があるかを確認する:
HashedEmail
(データレイヤーの中のデータを確認するには、Chromeのコンソールの中で"dataLayer"と打つ)
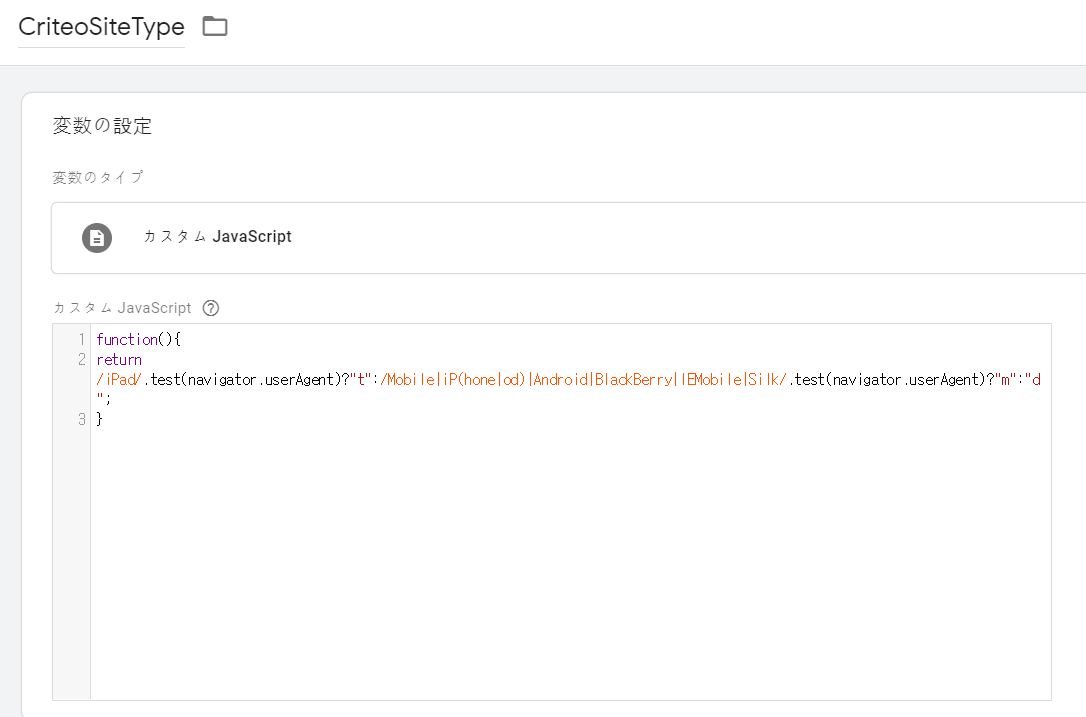
CriteoSiteType¶
-
変数の種類 : カスタム JavaScript
-
ユーザーが見ているサイトがデスクトップ、タブレット、あるいはモバイルかを定義する
function(){
return /iPad/.test(navigator.userAgent)?"t":/Mobile|iP(hone|od)|Android|BlackBerry|IEMobile|Silk/.test(navigator.userAgent)?"m":"d";
}
レスポンシブの場合、"d"と固定値で入れることも可能です
CriteoProductID¶
-
変数の種類 : データレイヤーの変数
-
下の例のような、製品IDを含んでいる変数名をデータレイヤーの中から見つけ、入力する:
ProductID
CriteoProductIDList¶
-
変数の種類 : データレイヤーの変数
-
ページから、1つ目から3つ目の製品IDを返す変数名を見つけ、入力する
ProductIDList
CriteoPageType¶
-
変数の種類 : データレイヤーの変数
-
ページタイプを含む変数名をデータレイヤーの中から見つけ、入力する:
PageType
CriteoProductIDBasket¶
-
変数の種類 : データレイヤーの変数
-
買い物かごページのデータレイヤーの中から製品ID(複数あればそれらすべて)とその値段、個数を含む変数名を見つけ、入力する
ProductBasketProducts
CriteoProductIDTrans¶
-
変数の種類 : データレイヤーの変数
-
コンバージョンページのデータレイヤーの中から製品ID(複数あればそれらすべて)とその値段、個数を含む変数名を見つけ、入力する
ProductTransactionProducts
TransactionID¶
-
変数の種類 : データレイヤーの変数
-
コンバージョンページのデータレイヤーからからトランザクションID(注文番号)を含む変数名を見つけ、入力する
TransactionID
4.トリガーを作成する¶
最後に、設定したタグの発火ルールを決める
このチュートリアルでは例として {{CriteoPageType}}の変数を使う
1. トリガーをクリック > 新規¶
2. 名前とルールを以下の表に従って定義する¶
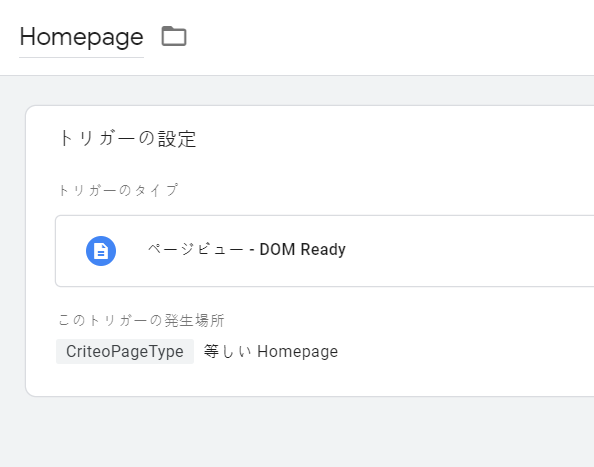
Homepage¶
- トリガーのタイプ
DOM ready - PageType が
Homepageに等しい
Listing page¶
- トリガーのタイプ
DOM ready - PageType が
Listingpageに等しい
Product page¶
- トリガーのタイプ
DOM ready - PageType が
Productpageに等しい
Basket page¶
- トリガーのタイプ
DOM ready - PageType が
Basketpageに等しい
Transaction page¶
3. 保存する¶
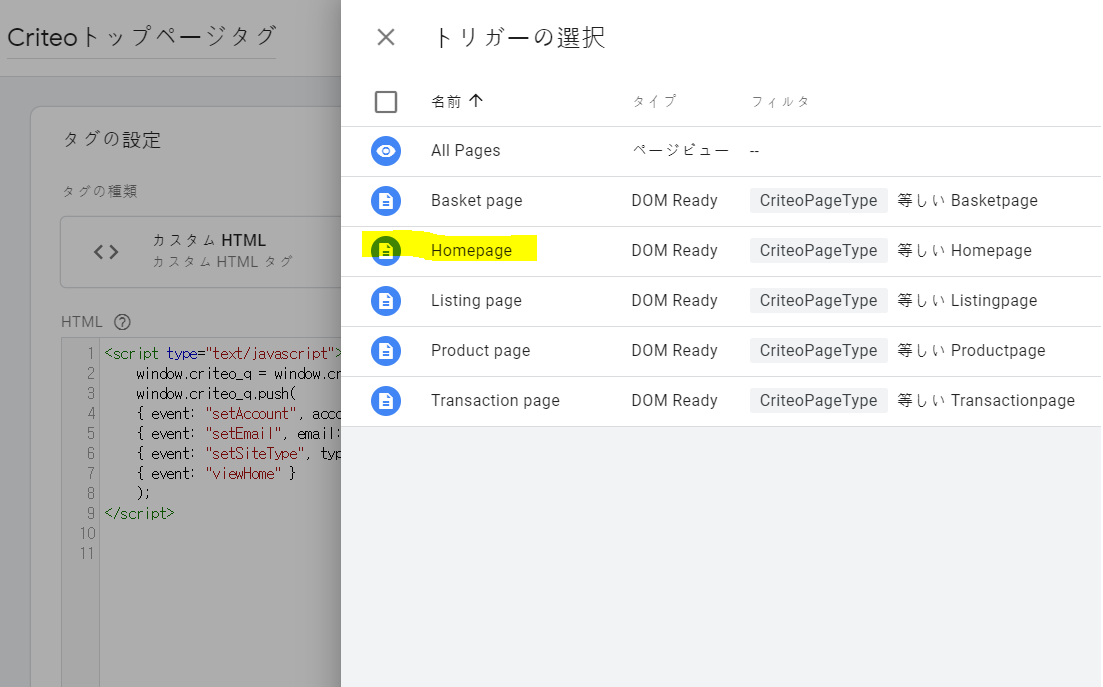
4. それぞれのタグに合ったトリガーを付与する¶
a) タグのどれかひとつをクリックする¶