Yahoo!タグマネージャ¶
概要¶
クリエイティブソリューションをYahoo!のタグ管理に実装するためのガイドです。
サイトにぺージデータを挿入する¶
Criteoのタグを実装するトップぺージ、商品一覧ページ、商品詳細ぺージ、バスケットぺージ、コンバージョンぺージに、ぺージ情報を動的に渡すJavascript配列あるいは連想配列があるか確認し、無ければ挿入してください。
すでにCriteoのタグに必要なデータを渡す連想配列があれば次のステップへ進む ステップ. Criteoタグが必要とするページデータが無い場合、Criteoの仕様に合った以下のページデータを参考にすることをお勧めします。 ページデータを挿入する
ページデータはJavascriptで書かれる変数で、ウェブサイトのソースコードの中に埋め込まれている必要があります。 お勧めするCriteo仕様のページデータ
HTMLの中でYTMユニバーサルタグの前に以下のコードを追加してください。
トップページ¶
動的なぺージデータをホームページのソースコードに追加する :
<script type="text/javascript">
var pageData = {
"pageName":"home",
"email":""
};
</script>
製品一覧ページ¶
動的なぺージデータをホームページのソースコードに追加する :
<script type="text/javascript">
var pageData = {
"pageName":"list",
"email":"",
"itemList": [{"pid":"product1"},{"pid":"product2"}, {"pid":"product3"}];
};
</script>
製品詳細ページ¶
動的なぺージデータをホームページのソースコードに追加する :
<script type="text/javascript">
var pageData = {"pageName":"product",
"email":"",
"item": "product1"
};
</script>
買い物かごページ¶
動的なぺージデータをホームページのソースコードに追加する :
<script type="text/javascript">
var pageData = {
"pageName":"basket",
"email":"",
"items":[
{"id":"product1","price":"1000","quantity":"3"},
{"id":"product2","price":"2000","quantity":"2"},
{"id":"product3","price":"3000","quantity":"1"}
]
};
</script>
コンバージョンページ¶
動的なぺージデータをホームページのソースコードに追加する :
<script type="text/javascript">
var pageData = {
"pageName":"conversion",
"email":"",
"transactionID":"transationid1234567890",
"items":[
{"id":"product1","price":"1000","quantity":"3"},
{"id":"product2","price":"2000","quantity":"2"},
{"id":"product3","price":"3000","quantity":"1"}
]
};
</script>
YTMでデータエレメントを設定する¶
ページデータの変数をYTMが認識し、タグにに渡せるように設定する必要があります。
変数は正式にはデータエレメントと呼ばれ、タグの設定時には次のようなフォーマットで宣告します : [[MyVariable]] タグが必要とする変数を作成ステップを踏んで作成します
-
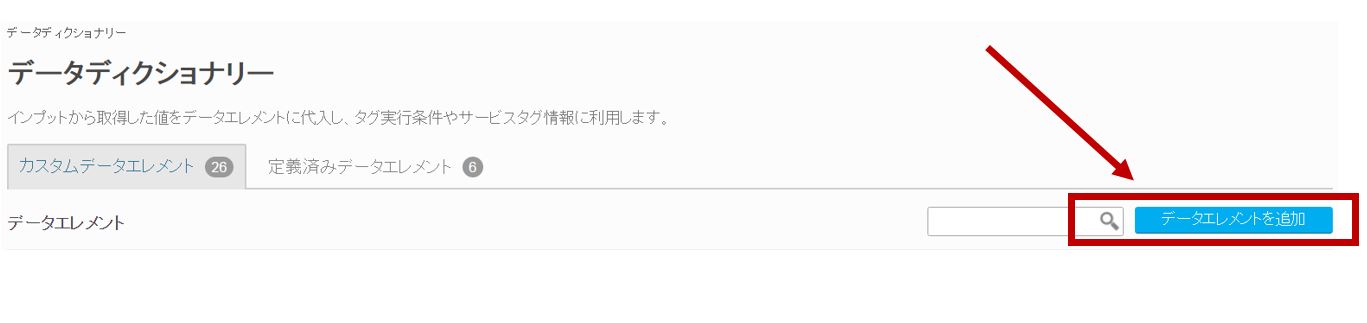
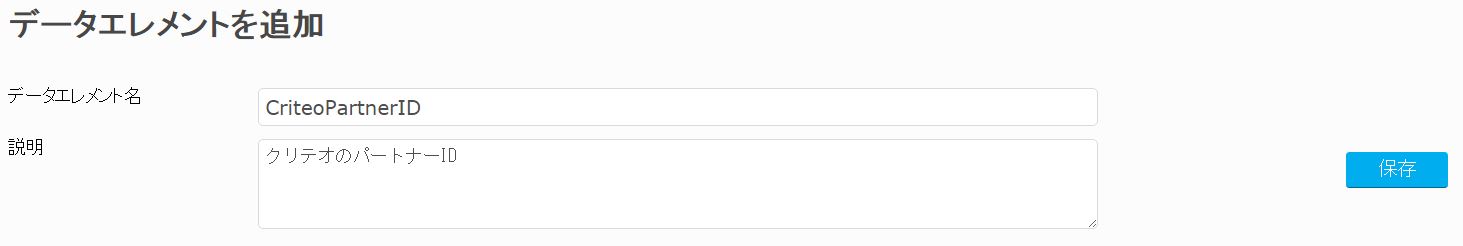
データディクショナリー > データエレメントを追加

-
下のリストに従って新規データエレメントに名前をつける

-
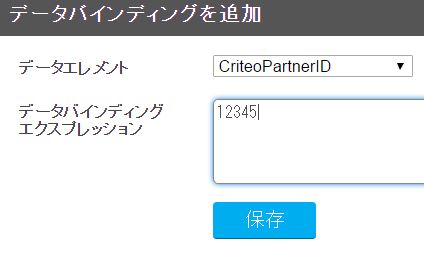
ウェブサイト >ぺージ詳細 >データバインディングを追加

-
ページデータを参照するようにデータバインディングエクスプレッションを入力
CriteoPartnerID¶
- 変数の種類 : 定数
- パートナーIDはタグガイドと一緒に送られたタグの中に記載してあります 例 :
{{accountid}}
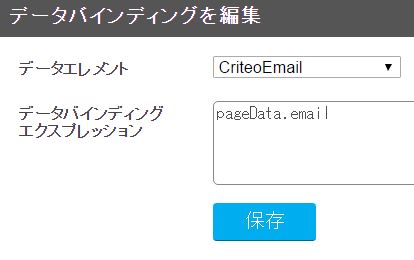
CriteoEmail¶
- 変数の種類 : データエクスプレッションでページデータを参照
- ぺージデータの中のEメールを含む変数:
pageData.email - (ぺージデータの中のデータを確認するには、Chromeのコンソールの中で"pageData"と打つ)

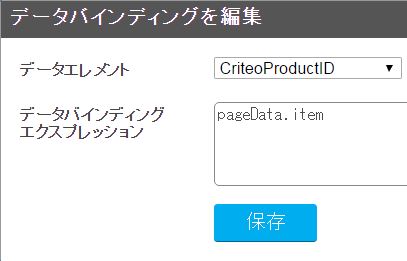
CriteoProductID¶
- 変数の種類 : データエクスプレッションでページデータを参照
- ぺージデータの中の商品IDを含む変数:
ProductID
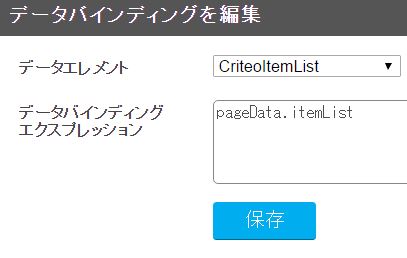
CriteoItemList¶
- 変数の種類 : データエクスプレッションでページデータを参照
- ぺージデータの中で、表示商品のうち上位三つ製品IDを含む変数:
pageData.itemList - カスタム Javascriptを使ってこの配列を作成することも可能です

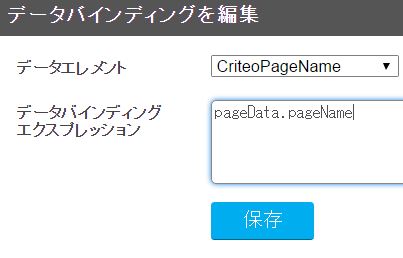
CriteoPageName¶
- 変数の種類 : データエクスプレッションでページデータを参照
- ぺージデータの中でぺージの種類を含む変数:
PageData.pageName
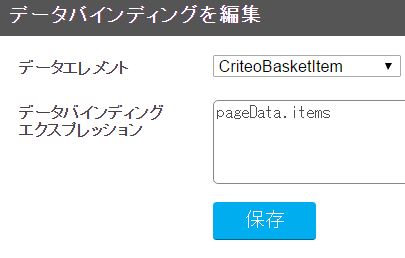
CriteoBasketItem¶
- 変数の種類 : データエクスプレッションでページデータを参照
- 買い物かごに入っている全ての製品IDとその値段、個数を含む連想配列をページデータから参照:
pageData.items
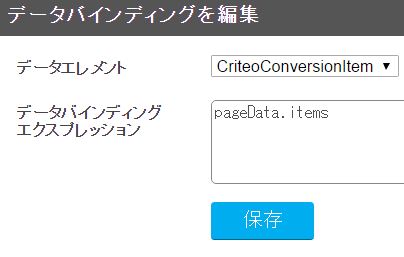
CriteoConversionItem¶
- 変数の種類 : データエクスプレッションでページデータを参照
- 購入された全ての製品IDとその値段、個数を含む連想配列をページデータから参照:
pageData.items
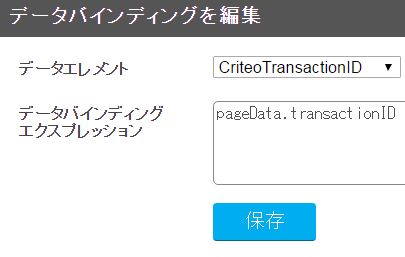
CriteoTransactionID¶
- 変数の種類 : データエクスプレッションでページデータを参照
- トランザクションID(注文番号)をページデータから参照:
pageData.transactionID
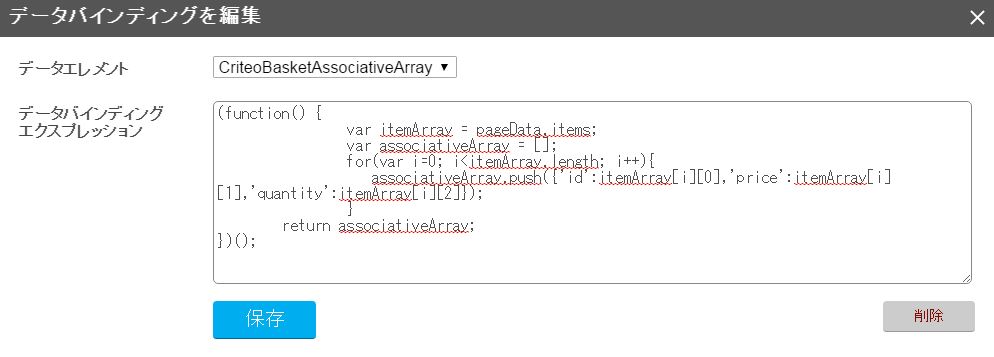
CriteoBasketAssociativeArray¶
- 変数の種類 : カスタムJavascriptをデータバインディングエクスプレッションに設定
- 一覧ぺージ、バスケットぺージ、コンバージョンぺージの複数の商品データを含む配列は連想配列でなければCriteoのタグテンプレートにフィットしません。連想配列に定義しなおすには以下のコードを参考にしてください。 ここではバスケットぺージの商品データが普通の配列であると想定して連想配列に再構成するループの一例となります。:

var pageData = {
"pageName":"basket",
"email":"",
"items": [["pid1111",2000,4],["pid2222",1500,1],["pid3333",1200,2]]
};
pageDataitemsは例なので、実際に製品データを含むデータレイヤーの変数名が違う場合はその名前に置き換える。 id, price, quantity をキーとして連想配列を定義する。
(function() {
var itemArray = pageData.items;
var associativeArray = [];
for(var i=0; i<itemArray.length; i++){
associativeArray.push(
{'id':itemArray[i][0],'price':itemArray[i][1],'quantity':itemArray[i][2]}
);
}
return associativeArray;
})();
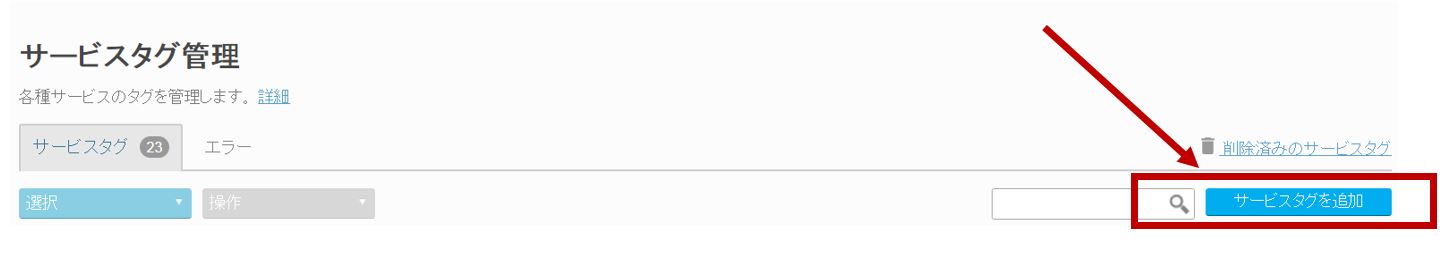
Criteoサービスタグを設定する¶
-
サービスタグ管理 > サービスタグを追加

-
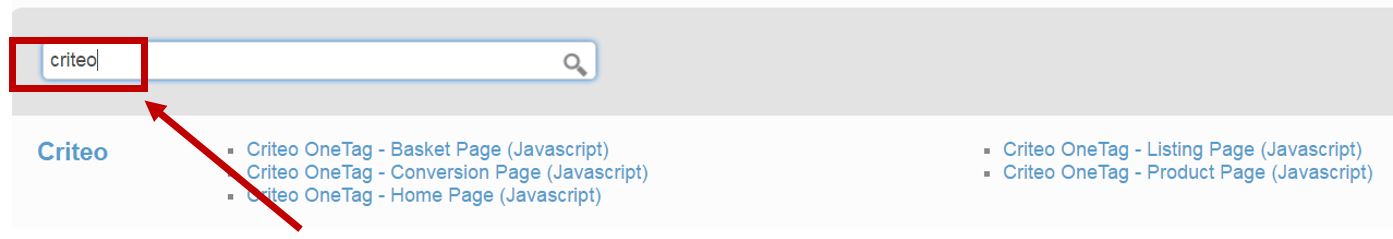
Criteoを検索 > 設定するタグを選択

-
以下のリストに従ってタグに名前をつける
- Criteo トップページタグ
- Criteo 一覧ページタグ
- Criteo 詳細ぺージタグ
- Criteo バスケットぺージタグ
- Criteo コンバージョンページタグ
-
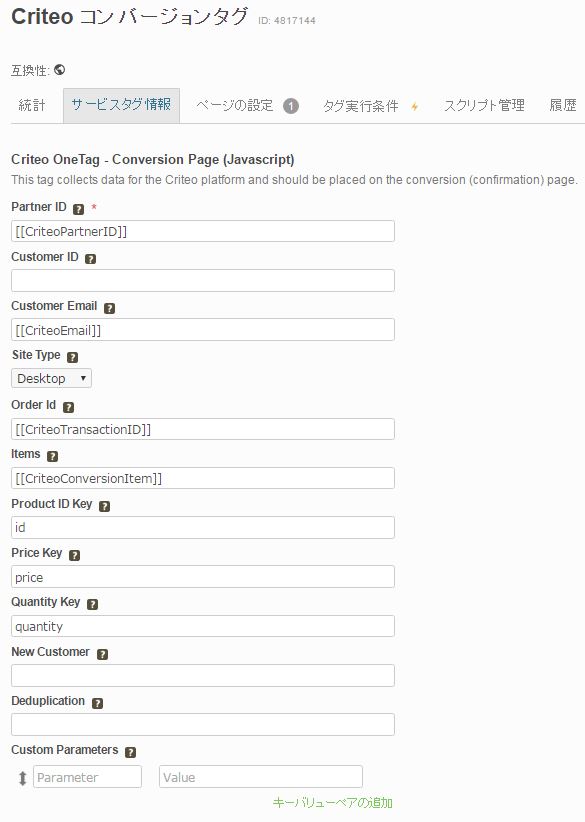
各タグを設定する
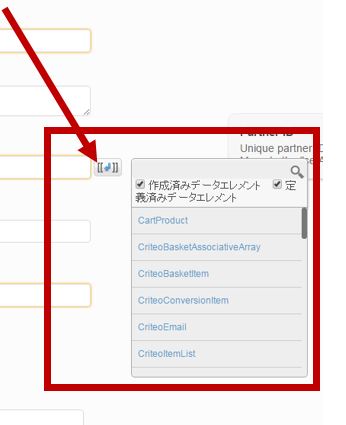
- データエレメントのアイコンを押すと参照できるデータエレメントのリストが出るので、そこから使いたいデータエレメントを選択

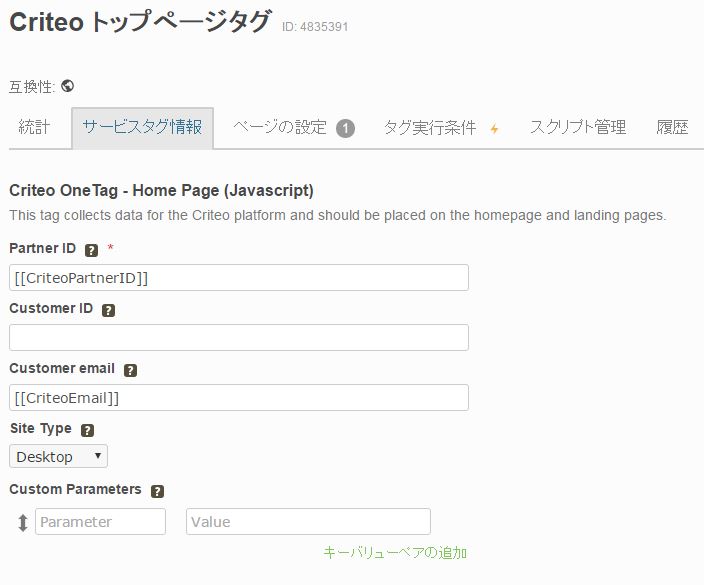
- Criteo トップページタグ
- データエレメントを以下のように設定して保存
- サイトタイプはPCサイトに実装するときは"desktop" モバイルサイトでは"mobile"を選択

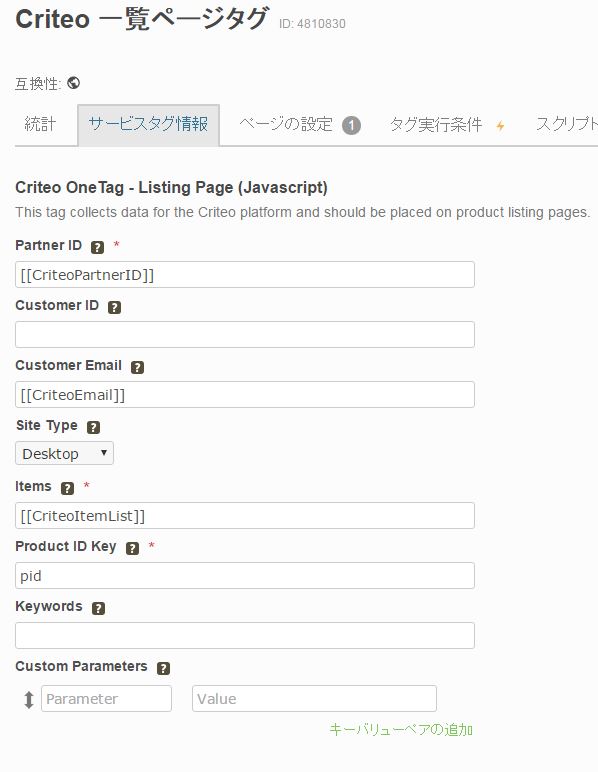
- Criteo 製品一覧ページタグ
- データエレメントを以下のように設定して保存
- サイトタイプはPCサイトに実装するときは"desktop" モバイルサイトでは"mobile"を選択
- 商品IDの連想配列を参照するようキー名(pid)をProduct ID Keyに入力

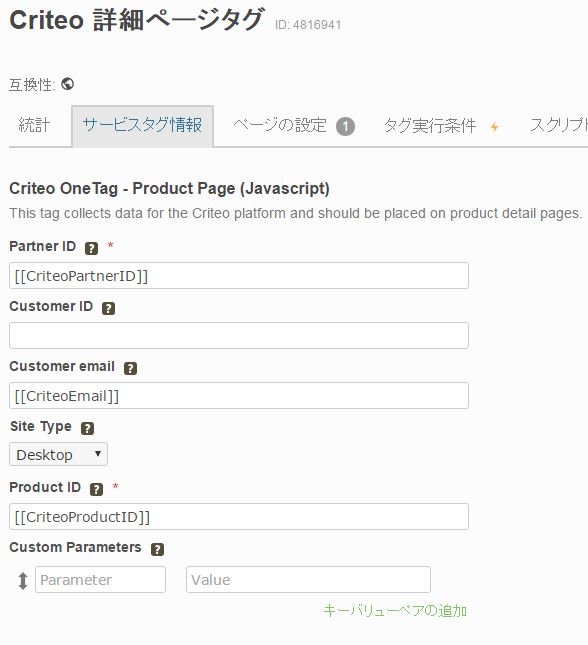
- Criteo 詳細ぺージタグ
- データエレメントを以下のように設定して保存
- サイトタイプはPCサイトに実装するときは"desktop" モバイルサイトでは"mobile"を選択

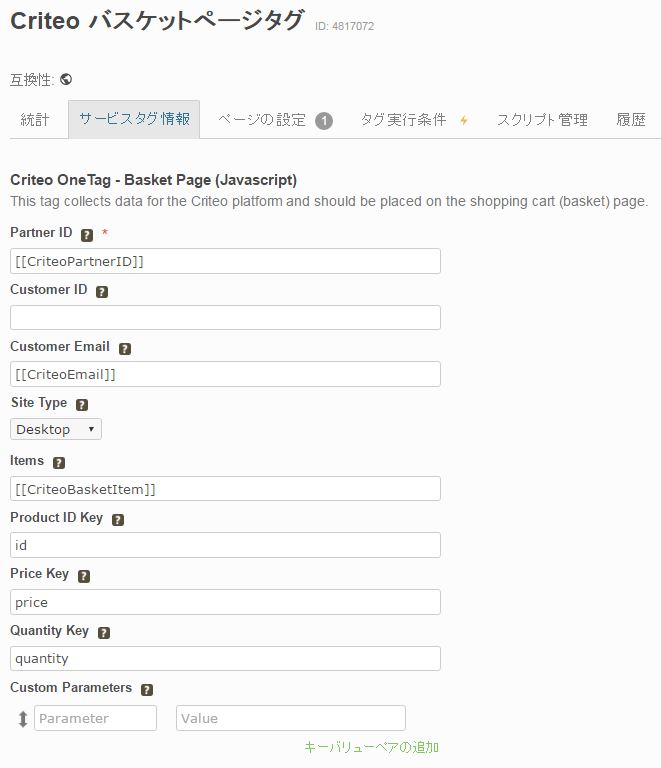
- Criteo バスケットぺージタグ
- データエレメントを以下のように設定して保存
- サイトタイプはPCサイトに実装するときは"desktop" モバイルサイトでは"mobile"を選択
- 連想配列の商品ID、単価、個数を参照するよう キー名(id,price,quantity)を入力

- Criteo コンバージョンページタグ
- データエレメントを以下のように設定して保存
- サイトタイプはPCサイトに実装するときは"desktop" モバイルサイトでは"mobile"を選択
- 連想配列の商品ID、単価、個数を参照するよう キー名(id,price,quantity)を入力

- データエレメントのアイコンを押すと参照できるデータエレメントのリストが出るので、そこから使いたいデータエレメントを選択
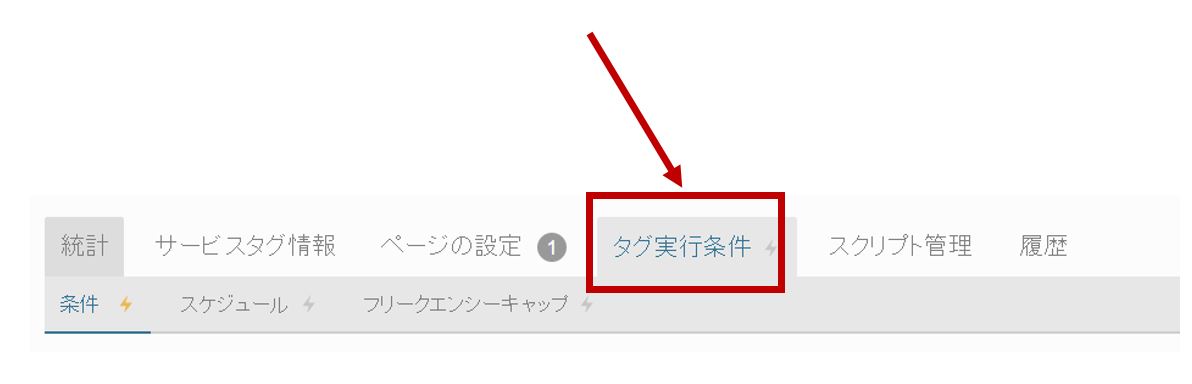
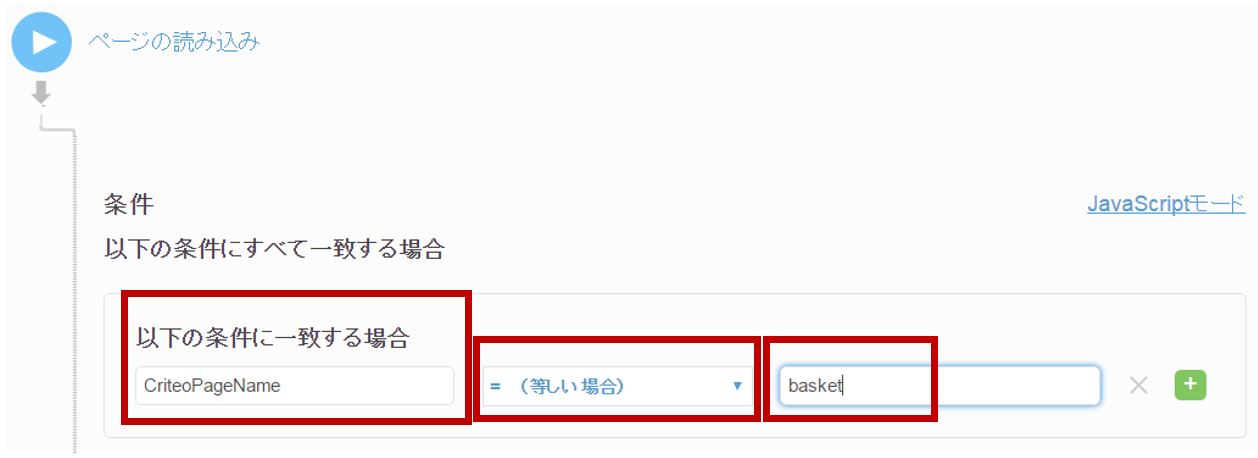
タグ実行条件を設定する¶
このガイドでは例として [[CriteoPageName]]の値を参照します。
-
サービスタグの管理 > タグ実行条件

-
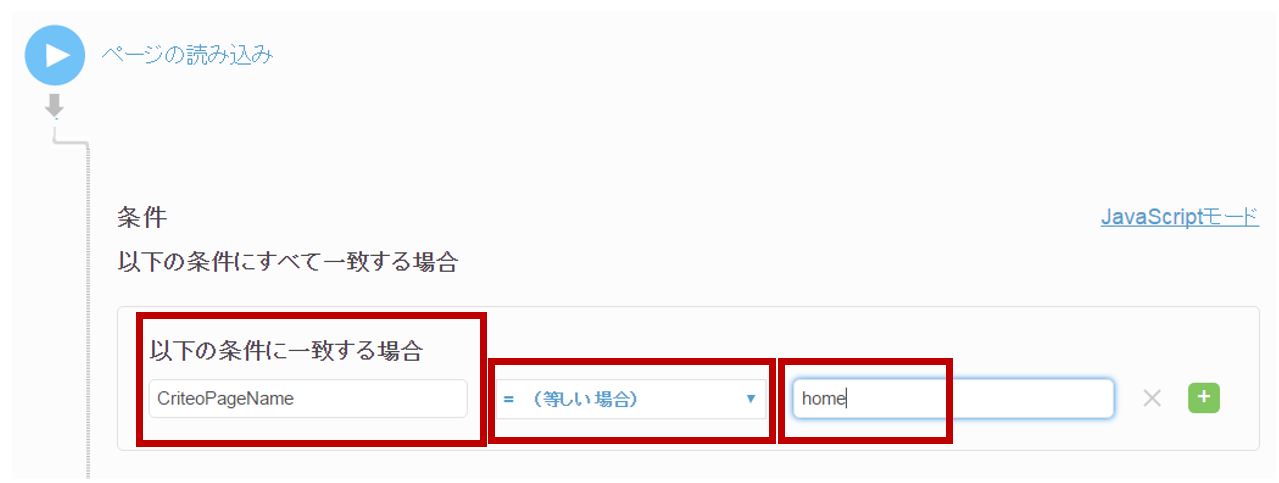
それぞれのタグに対してタグ実行条件を設定する
- Criteo トップぺージタグ
- CriteoPageType が homeに等しい

- CriteoPageType が homeに等しい
- Criteo 一覧ページタグ
- CriteoPageType が listに等しい

- CriteoPageType が listに等しい
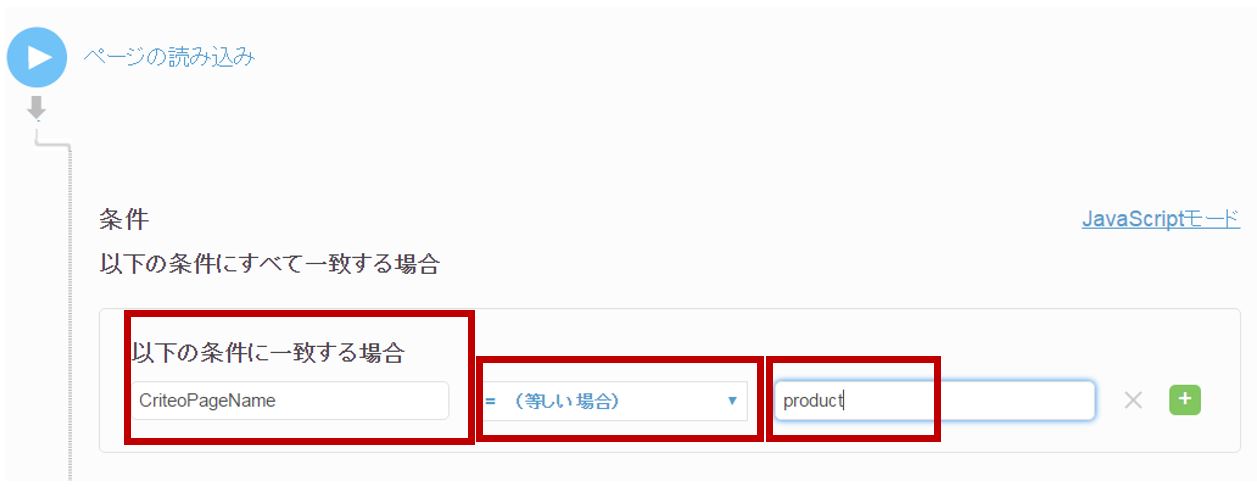
- Criteo 詳細ぺージタグ
- CriteoPageType が productに等しい

- CriteoPageType が productに等しい
- Criteo バスケットぺージタグ
- CriteoPageType が basketに等しい

- CriteoPageType が basketに等しい
- Criteo コンバージョンページタグ
- CriteoPageType が conversionに等しい

- CriteoPageType が conversionに等しい
- Criteo トップぺージタグ
タグを有効にする¶
- テストするタグを有効にし、サイト上でタグが発火しているか確認する

検証¶
[[accurate]]